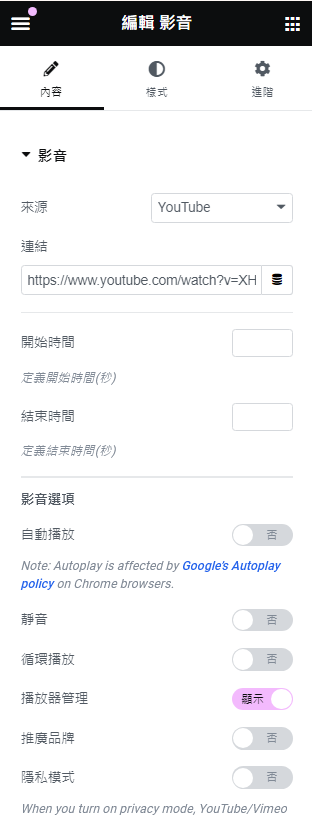
影音
下面是範例呈現

- 新增影音小工具: 在 Elementor 編輯器中,搜尋並拖放“Video”小工具到頁面。
- 設置影音內容: 添加影音網址(YouTube/Vimeo)或上傳自託管的影音文件。
- 配置播放選項: 設定自動播放、循環播放和靜音,調整播放器控制條的顯示。

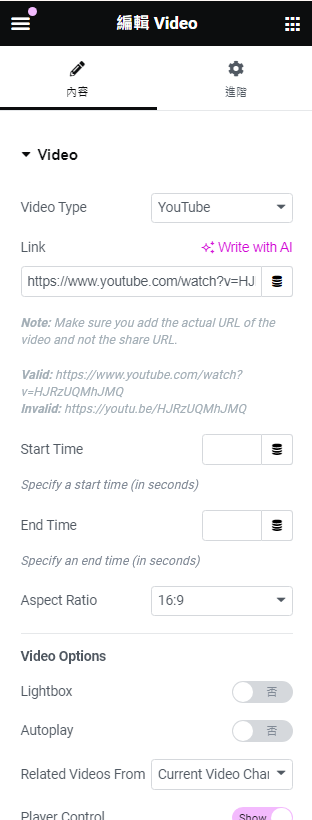
Video
下面是範例呈現

- 新增 Video 小工具: 在 Elementor 編輯器中,搜尋並拖放“Video”小工具到頁面。
- 設置視頻內容: 添加 YouTube、Vimeo 網址或上傳自託管的視頻文件。可添加封面圖像
- 配置播放選項: 設定自動播放、循環播放和靜音,並調整播放器控制條的顯示。

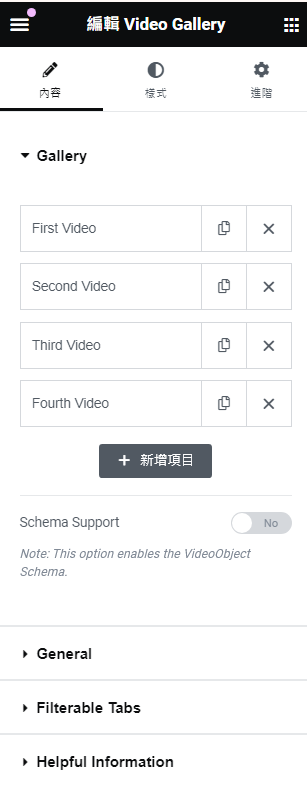
Video Gallery
下面是範例呈現

-
新增小工具: 在 Elementor 編輯器中,搜尋並拖放“Video Gallery”小工具到頁面。
-
添加視頻: 點擊“添加視頻”,設置來源(YouTube、Vimeo 或自託管)和封面圖像。
-
配置佈局與效果: 選擇網格或旋轉木馬佈局,設置過渡效果和顯示選項。

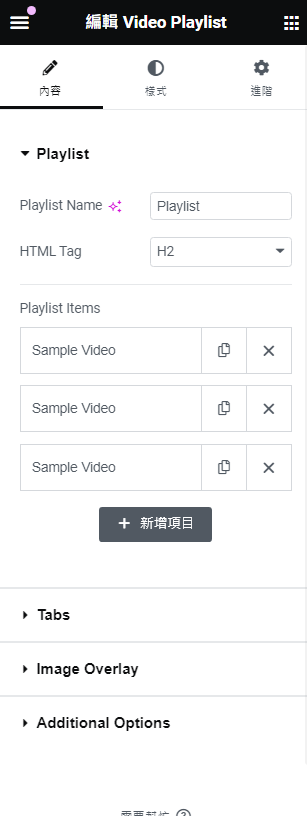
Video playlist
下面是範例呈現
Playlist
3 Videos

-
新增小工具: 在 Elementor 編輯器中,搜尋並拖放“Video Playlist”小工具到頁面。
-
添加視頻: 點擊“添加視頻”,設置來源(YouTube、Vimeo 或自託管)、封面圖像和標題。
-
配置播放選項: 設定自動播放、循環播放和靜音,調整播放器控制條的顯示。