Button
以下是範例呈現

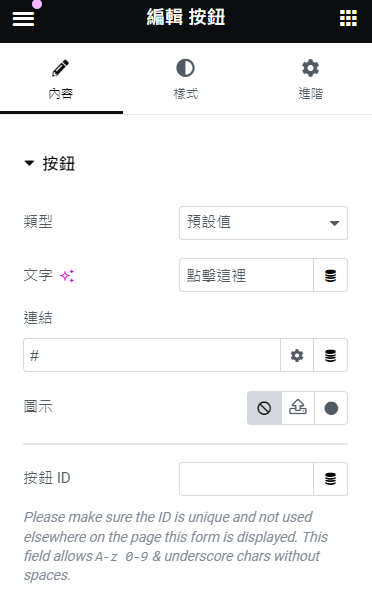
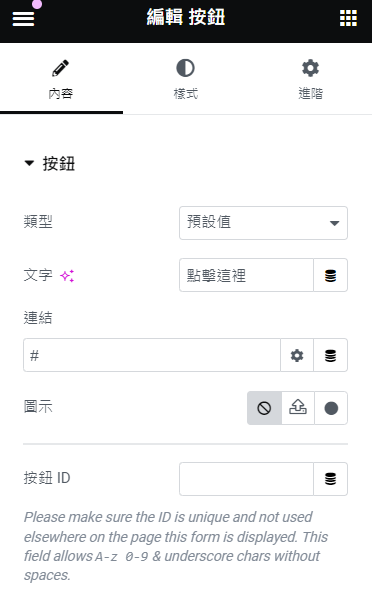
- 添加Button小工具:打開Elementor編輯器,拖放Button小工具到您想要顯示按鈕的頁面區域。
- 配置按鈕設置:在左側面板中設置按鈕文本、連結、大小和對齊方式。
- 自定義按鈕樣式:使用Elementor提供的樣式選項,自定義按鈕的背景顏色、文字顏色、邊框和字體設置。在按鈕設置中添加圖標,選擇圖標位置並調整圖標間距。
- 高級設置:設置按鈕的ID和CSS類,添加進入動畫效果,並根據需要設置條件顯示。

Marketing Button
以下是範例呈現
- 添加Button小工具:打開Elementor編輯器,拖放Marketing Button小工具到您想要顯示按鈕的頁面區域。
- 配置按鈕設置:在左側面板中設置按鈕文本、連結、大小和對齊方式,並選擇預設按鈕樣式。
- 自定義按鈕樣式:使用Elementor提供的樣式選項,自定義按鈕的背景顏色、文字顏色、邊框和字體設置。在按鈕設置中添加圖標,選擇圖標位置並調整圖標間距。
- 高級設置:設置按鈕的ID和CSS類,添加進入動畫效果,並根據需要設置條件顯示。

Multi Button
以下是範例呈現
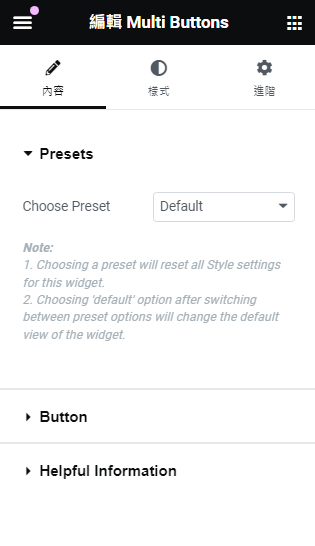
- 新增 Multi Button 小工具: 在 Elementor 編輯器中,搜尋並拖放“Multi Button”小工具到頁面。
- 添加按鈕: 點擊添加按鈕,輸入按鈕文本,設置每個按鈕的字體、大小、顏色和背景。
- 配置按鈕動作和鏈接: 設置每個按鈕的動作和鏈接,包括內部頁面、外部網址或彈出窗口。
- 添加圖標(可選): 為每個按鈕添加合適的圖標,增強視覺效果和吸引力。

Modal Popup
以下是範例呈現

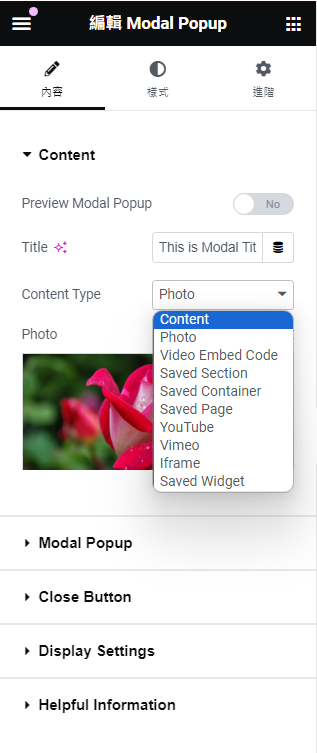
- 新增 Modal Popup 小工具: 在 Elementor 編輯器中,搜尋並拖放“Modal Popup”小工具到頁面。
- 設置彈出窗口內容: 添加所需的文本、圖片、視頻或表單,自訂彈出窗口的樣式和佈局。
- 配置觸發條件: 選擇觸發方式,如點擊按鈕、頁面載入、滾動到特定位置或退出意圖。
- 添加動畫效果: 選擇彈出和關閉動畫效果,增強彈出窗口的吸引力。