Product Title
以下是範例呈現

Product Title
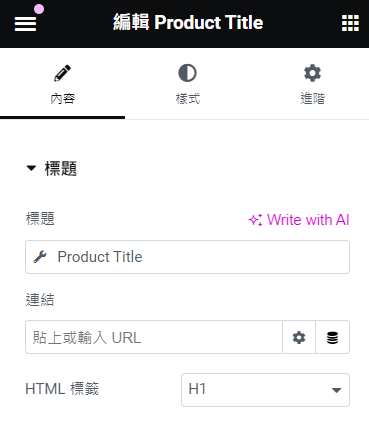
- 拖放Product Title小工具:在元素庫中拖放「Product Title」小工具到頁面。
- 設置產品標題:選擇要顯示的產品標題。
- 自定義樣式:調整標題的顯示樣式和字體。
- 保存並預覽:保存更改並預覽頁面。

Product Meta
以下是範例呈現
Product Meta
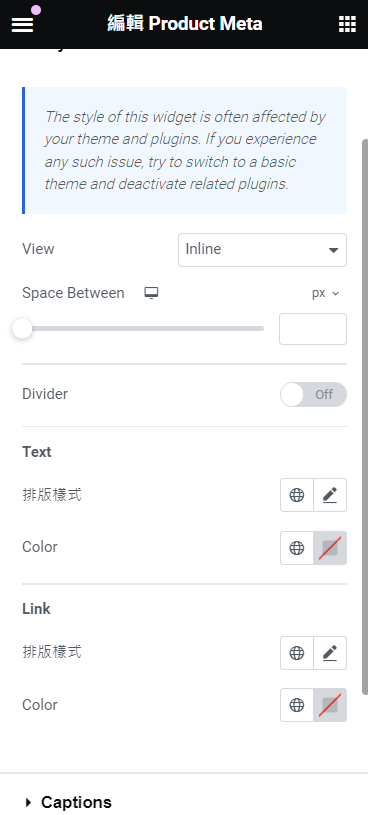
- 拖放Product Meta小工具:從元素庫中將「Product Meta」小工具拖放到頁面。
- 設置元數據:配置要顯示的產品元數據,如SKU、分類等。
- 自定義樣式:調整元數據的顯示樣式。
- 保存並預覽:保存更改並預覽頁面。

Product Stock
以下是範例呈現

Product Stock
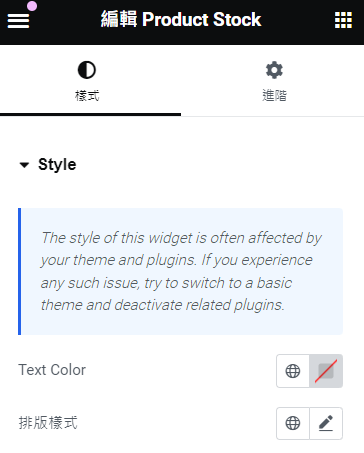
- 拖放Product Stock小工具:從元素庫中將「Product Stock」小工具拖放到頁面。
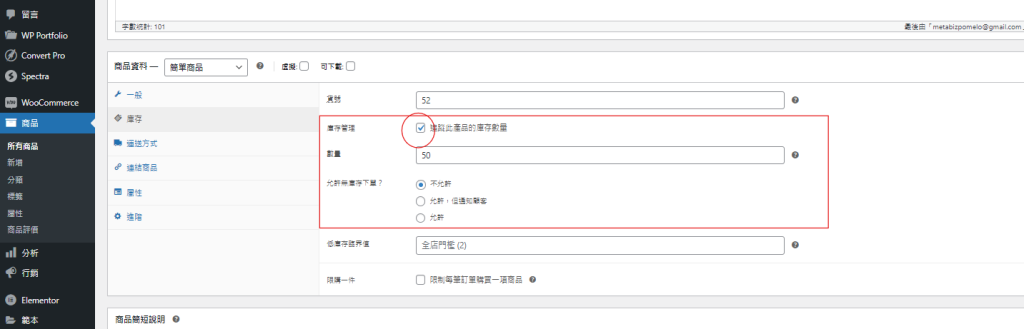
(添加資料:後台->商品->商品資料->庫存,勾選追蹤數量並添加數量) - 設置庫存顯示:選擇要顯示的產品庫存狀態。
- 自定義樣式:調整庫存顯示的樣式和佈局。
- 保存並預覽:保存更改並預覽頁面。


評分
以下是範例呈現

評分
- 拖放評分小工具:從元素庫中將「評分」小工具拖放到頁面。
- 設置評分顯示:選擇要顯示的產品評分。
- 自定義樣式:調整評分星星的顏色和大小。
- 保存並預覽:保存更改並預覽頁面。

Product Rating
以下是範例呈現

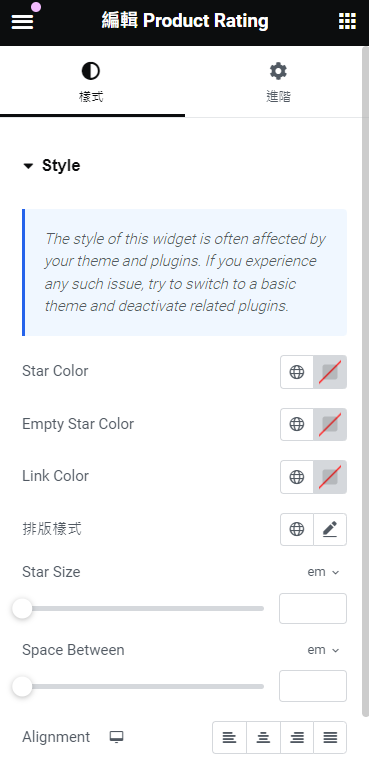
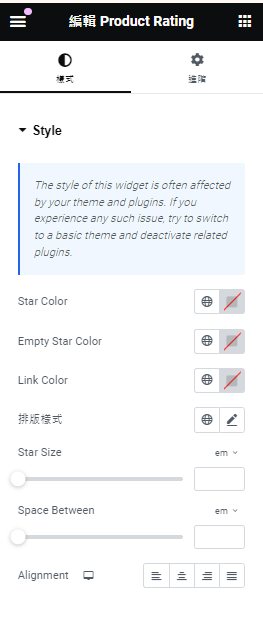
Product Rating
- 拖放Product Rating小工具:從元素庫中將「Product Rating」小工具拖放到頁面。
- 設置評分顯示:選擇要顯示的產品評分。
- 自定義樣式:調整評分星星的顏色和大小。
- 保存並預覽:保存更改並預覽頁面。

Additional Information
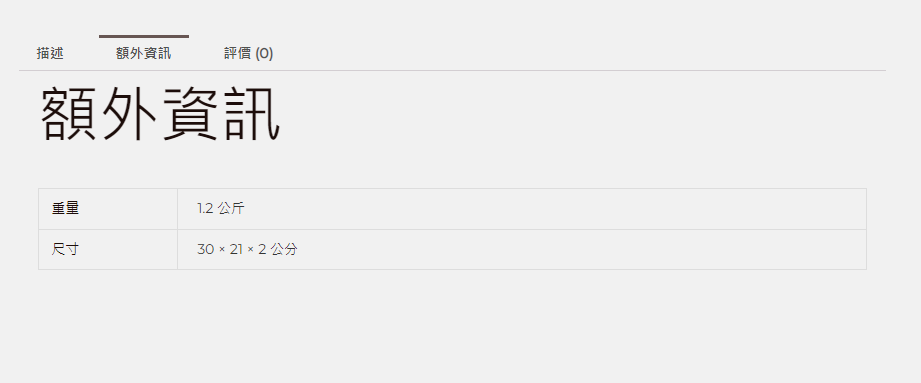
以下是範例呈現

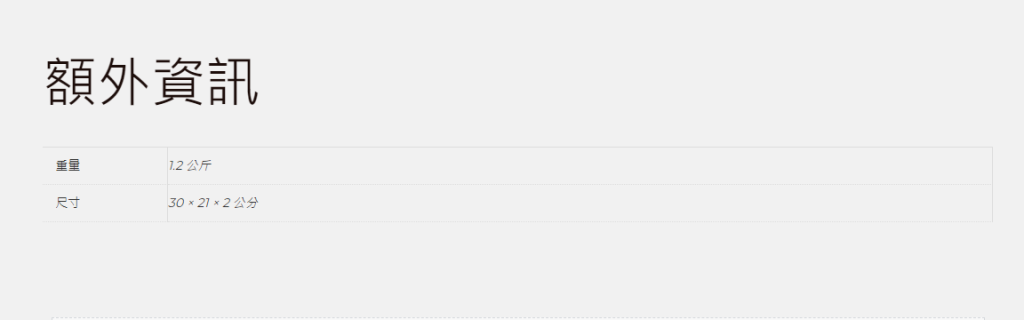
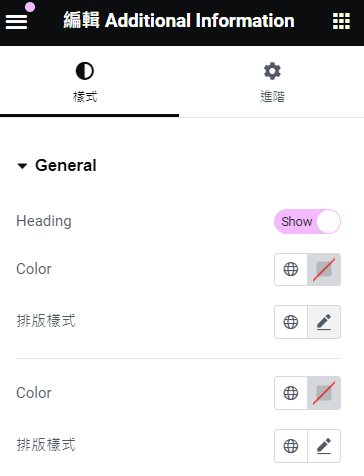
Additional Information
- 拖放Additional Information小工具:從元素庫中將「Additional Information」小工具拖放到產品頁面。
- 設置顯示內容:選擇要顯示的產品額外信息。
- 自定義樣式:調整顯示樣式和佈局。
- 保存並預覽:保存更改並預覽頁面。

Product Data Tabs
以下是範例呈現

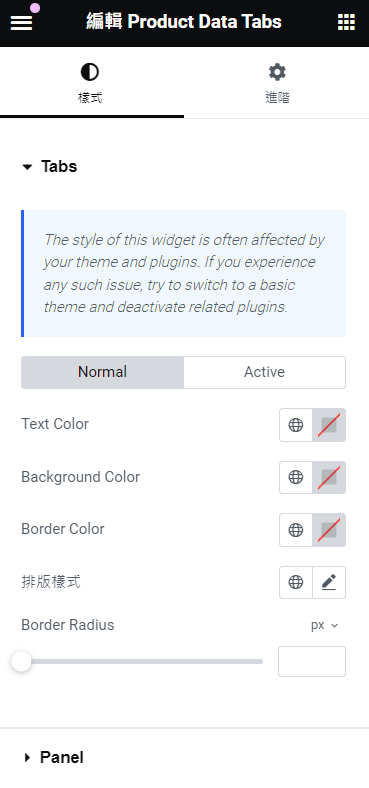
Product Data Tabs
- 拖放Product Data Tabs小工具:從元素庫中將「Product Data Tabs」小工具拖放到頁面。
- 設置數據標籤:配置要顯示的產品數據標籤。
- 自定義樣式:調整標籤的顯示樣式和佈局。
- 保存並預覽:保存更改並預覽頁面。

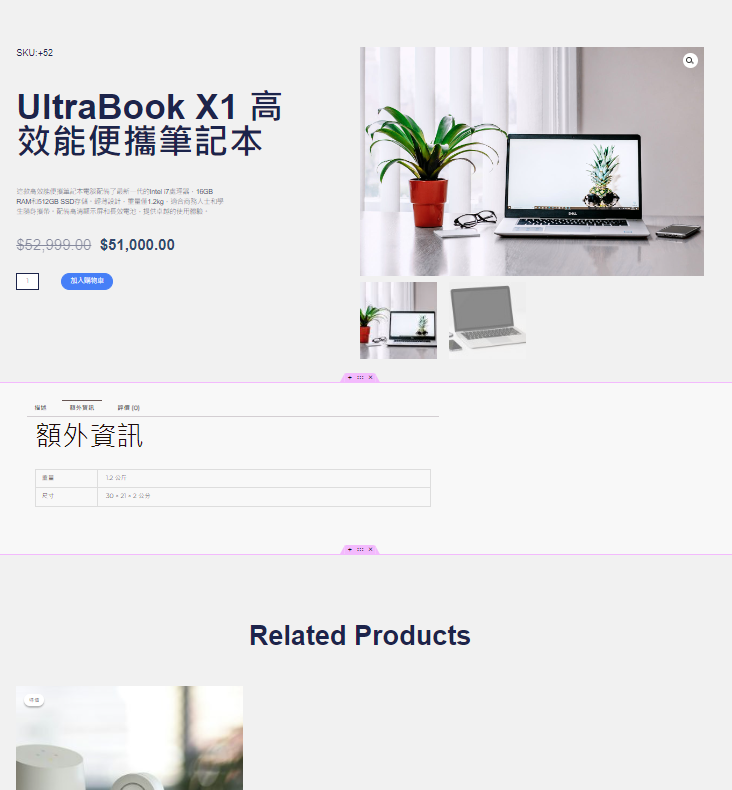
Product Images
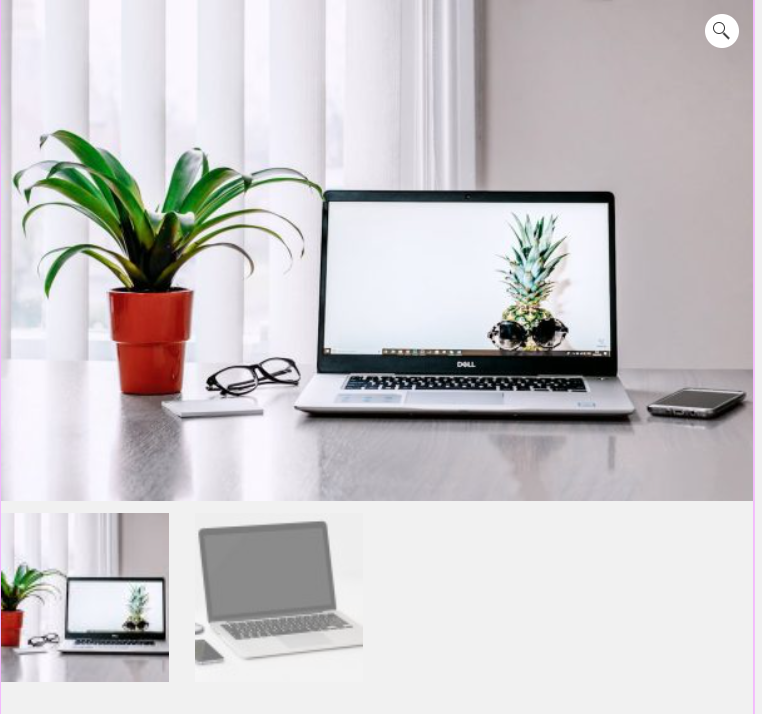
以下是範例呈現

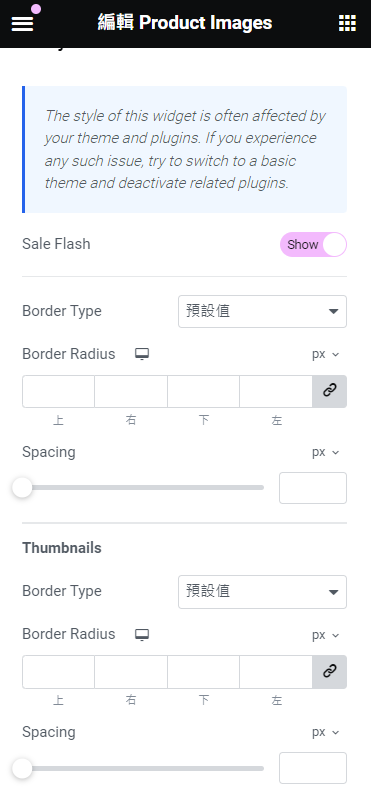
Product Images
- 拖放Product Images小工具:在元素庫中拖放「Product Images」小工具到頁面。
- 選擇產品圖像:設置要顯示的產品圖像。
- 自定義樣式:調整圖像的尺寸和顯示方式。
- 保存並預覽:保存更改並預覽頁面。

Product Related
以下是範例呈現

Product Related
- 拖放Product Related小工具:在元素庫中拖放「Product Related」小工具到頁面。(僅能在loop item中使用)
- 設置相關產品:選擇要顯示的相關產品。
- 自定義樣式:調整產品顯示的佈局和樣式。
- 保存並預覽:保存更改並預覽頁面。

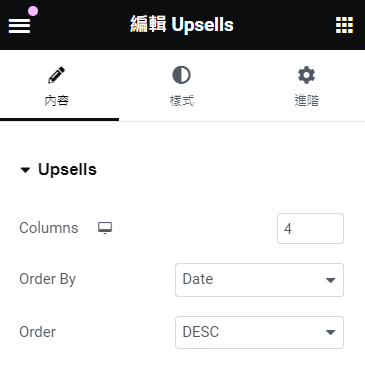
Upsells

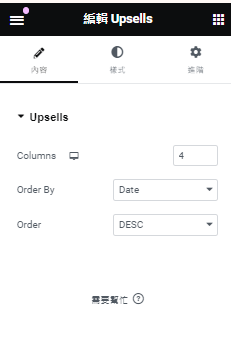
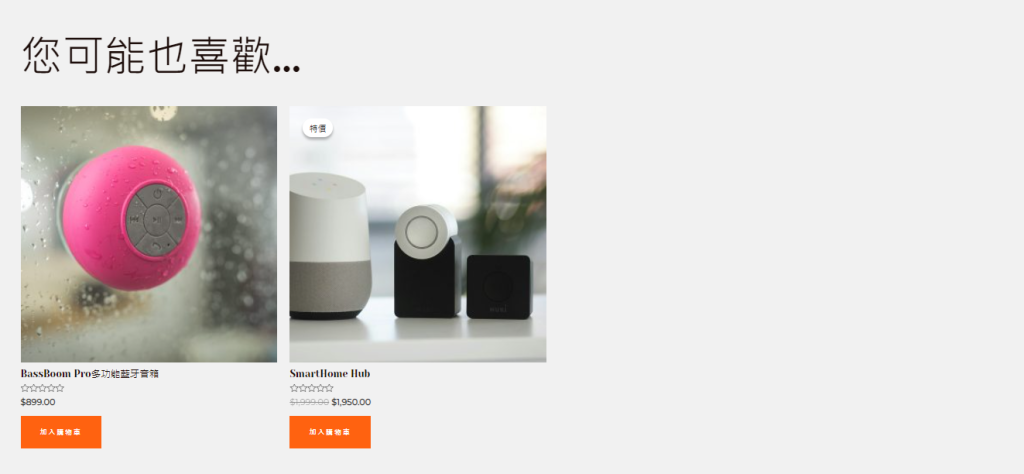
Upsells
- 拖放Upsells小工具:在元素庫中拖放「Upsells」小工具到頁面。
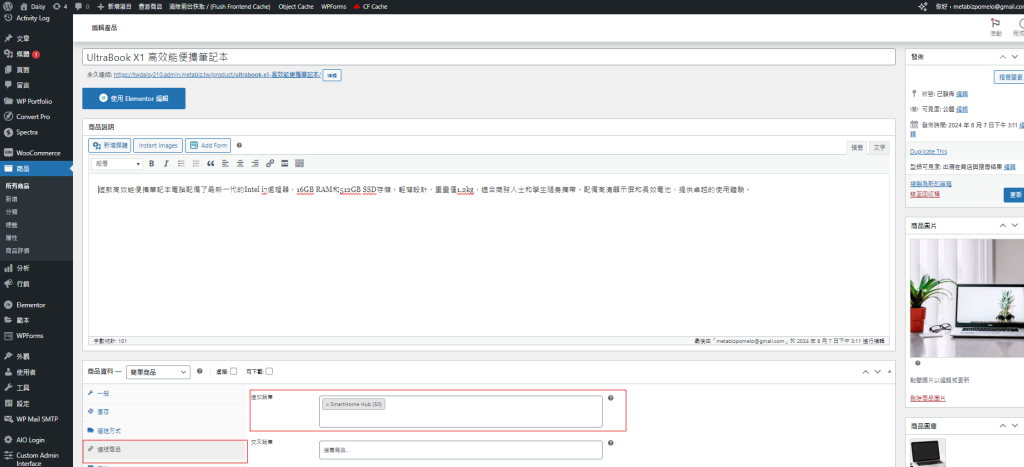
(添加資料:後台->商品->商品資料->連結資料->追加銷售,加入其他商品名稱) - 設置追加銷售產品:選擇要顯示的追加銷售產品。
- 自定義樣式:調整顯示樣式和佈局。
- 保存並預覽:保存更改並預覽頁面。