Cart
以下是範例呈現

Cart
- 拖放Cart小工具:從元素庫中將「Cart」小工具拖放到頁面。
- 設置顯示選項:選擇顯示的購物車信息。
- 自定義樣式:調整購物車的顏色和樣式。
- 保存並預覽:保存更改並預覽頁面。

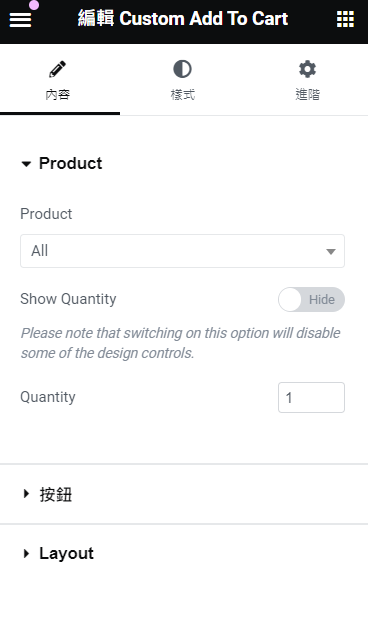
Custom Add To Cart
以下是範例呈現

Custom Add To Cart
- 拖放Custom Add To Cart小工具:從元素庫中將「Custom Add To Cart」小工具拖放到頁面。
- 設置自定義產品:選擇特定產品並設置自定義選項。
- 自定義按鈕樣式:調整按鈕的外觀和文字。
- 保存並預覽:保存更改並預覽頁面。

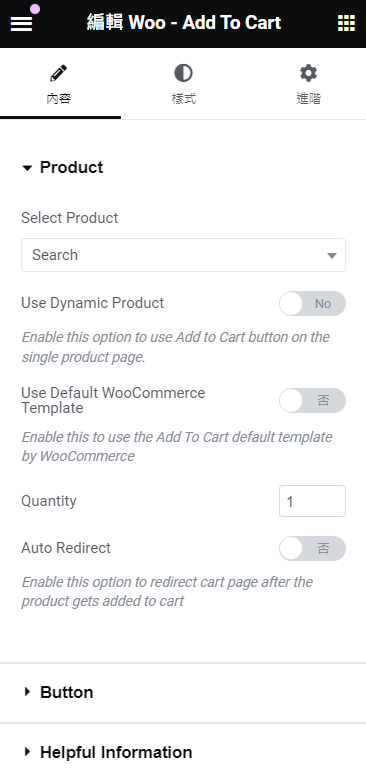
Woo - Add To Cart
以下是範例呈現

Woo – Add To Cart
- 拖放Woo – Add To Cart小工具:在元素庫中拖放「Woo – Add To Cart」小工具到頁面。
- 設置產品:選擇要添加到購物車的產品。
- 自定義樣式:調整按鈕的外觀和文字。
- 保存並預覽:保存更改並預覽頁面。

Add To Cart
以下是範例呈現

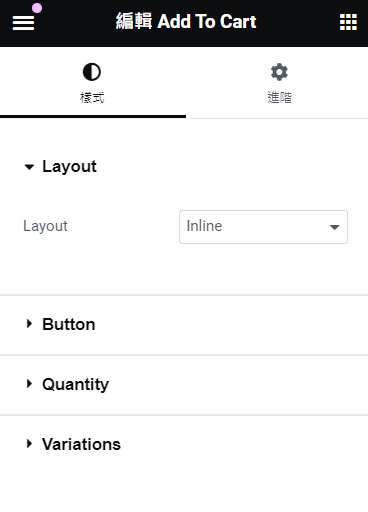
Add To Cart
- 拖放Add To Cart小工具:從元素庫中將「Add To Cart」小工具拖放到產品頁面。(此功能目前只能在Single product使用)
- 設置產品:在內容設置中,選擇要添加到購物車的產品。
- 自定義樣式:調整按鈕的外觀、大小和文字樣式。
- 保存並預覽:保存更改並預覽,確保按鈕正常運作。

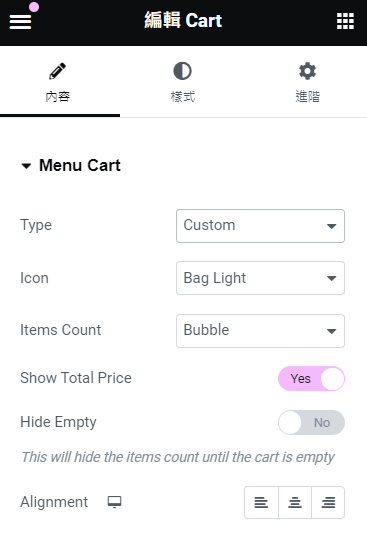
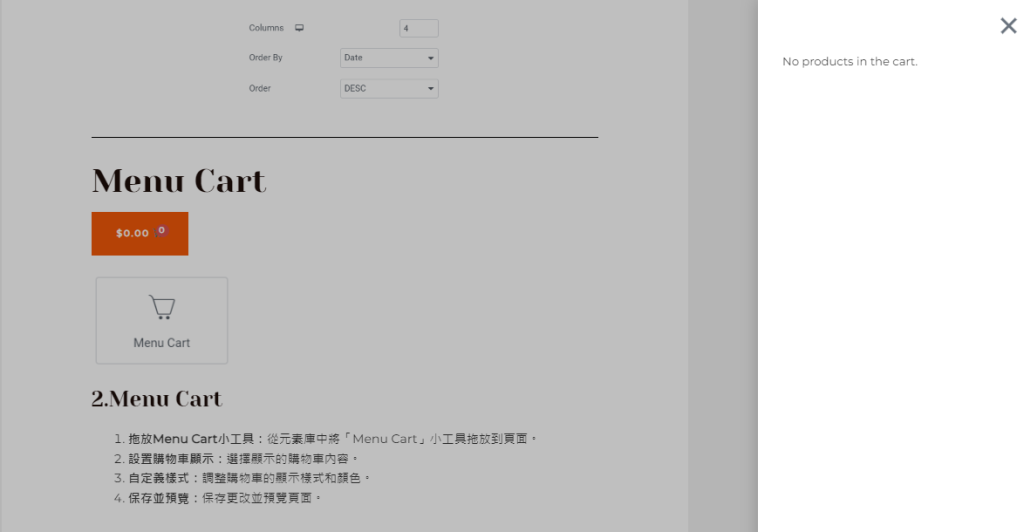
Menu Cart

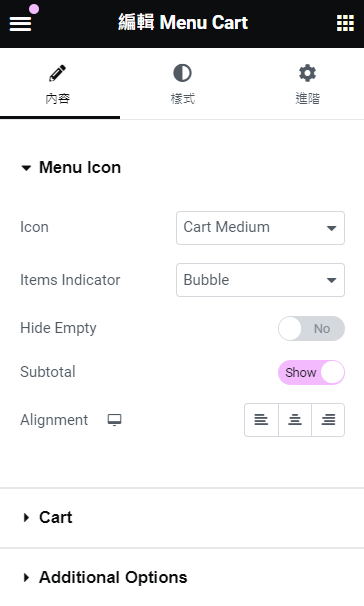
Menu Cart
- 拖放Menu Cart小工具:從元素庫中將「Menu Cart」小工具拖放到頁面。
- 設置購物車顯示:選擇顯示的購物車內容。
- 自定義樣式:調整購物車的顯示樣式和顏色。
- 保存並預覽:保存更改並預覽頁面。

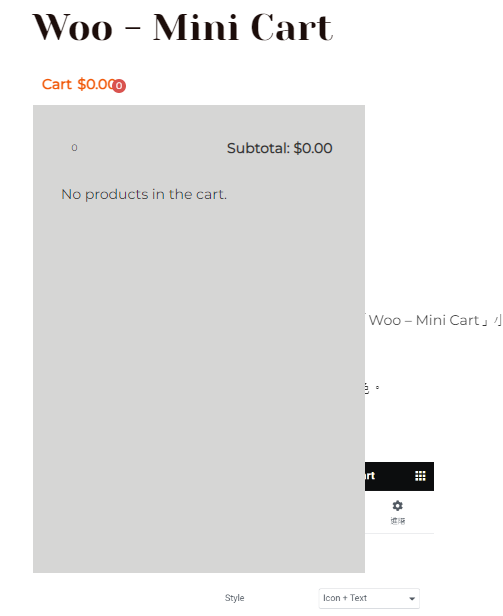
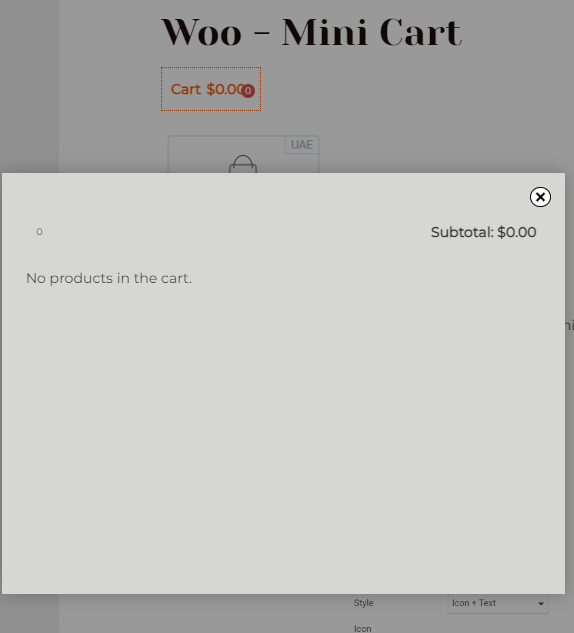
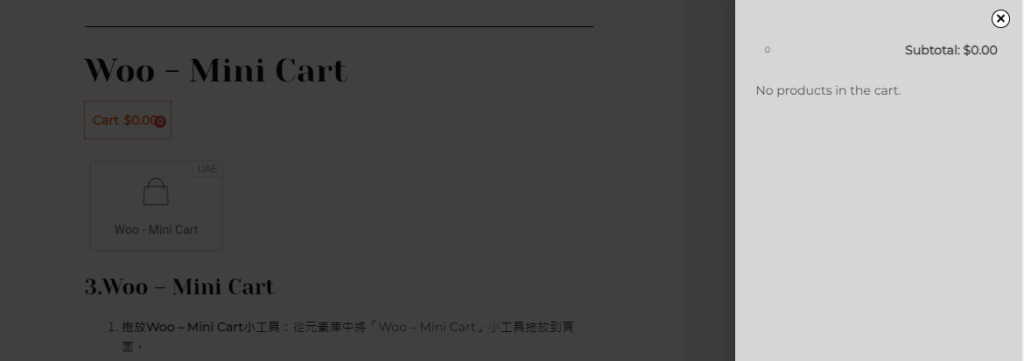
Woo - Mini Cart



Woo – Mini Cart
- 拖放Woo – Mini Cart小工具:從元素庫中將「Woo – Mini Cart」小工具拖放到頁面。
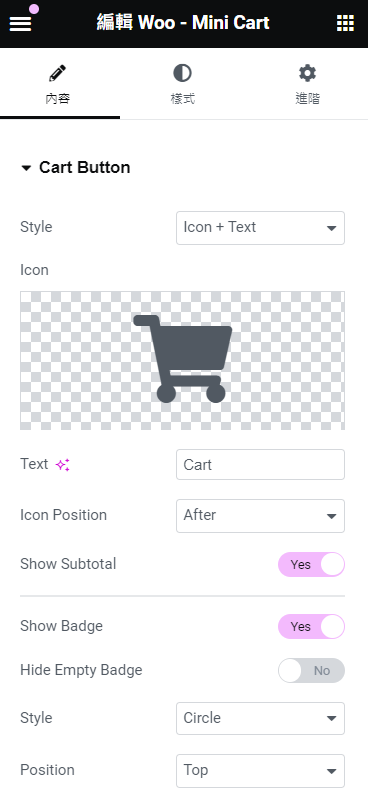
- 設置購物車顯示:選擇顯示的購物車內容。
- 自定義樣式:調整迷你購物車的顯示樣式和顏色。
- 保存並預覽:保存更改並預覽頁面。

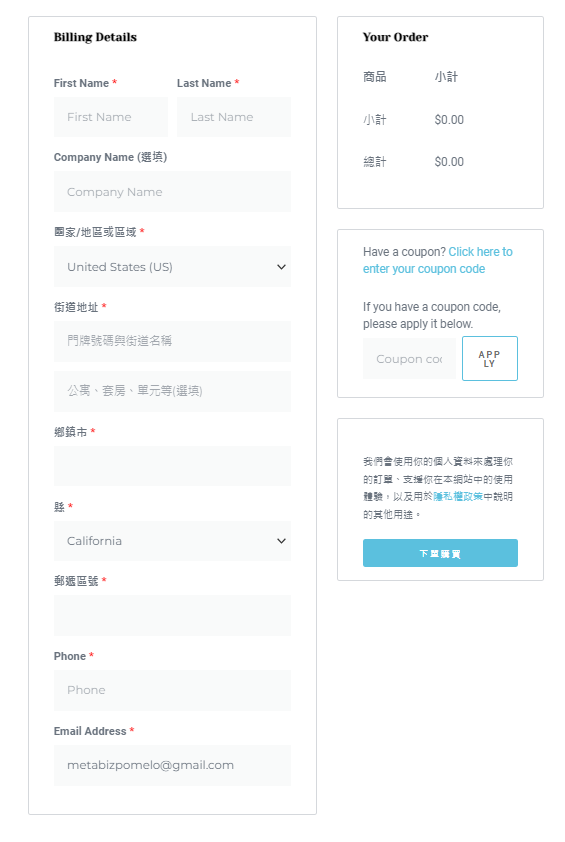
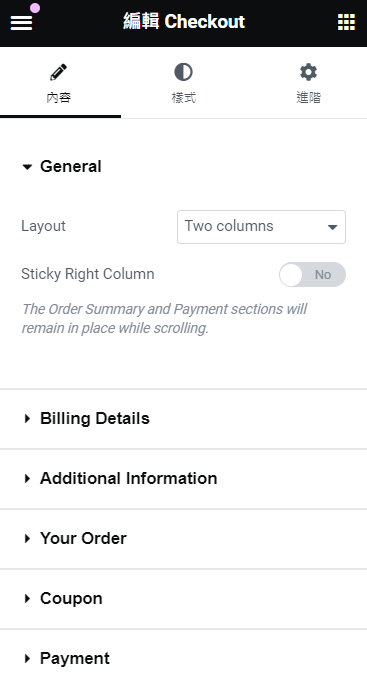
Checkout
以下是範例呈現

Checkout
- 拖放Checkout小工具:在元素庫中拖放「Checkout」小工具到頁面。
- 設置結帳選項:配置結帳流程和顯示內容。
- 自定義樣式:調整結帳頁面的樣式。
- 保存並預覽:保存更改並預覽頁面。

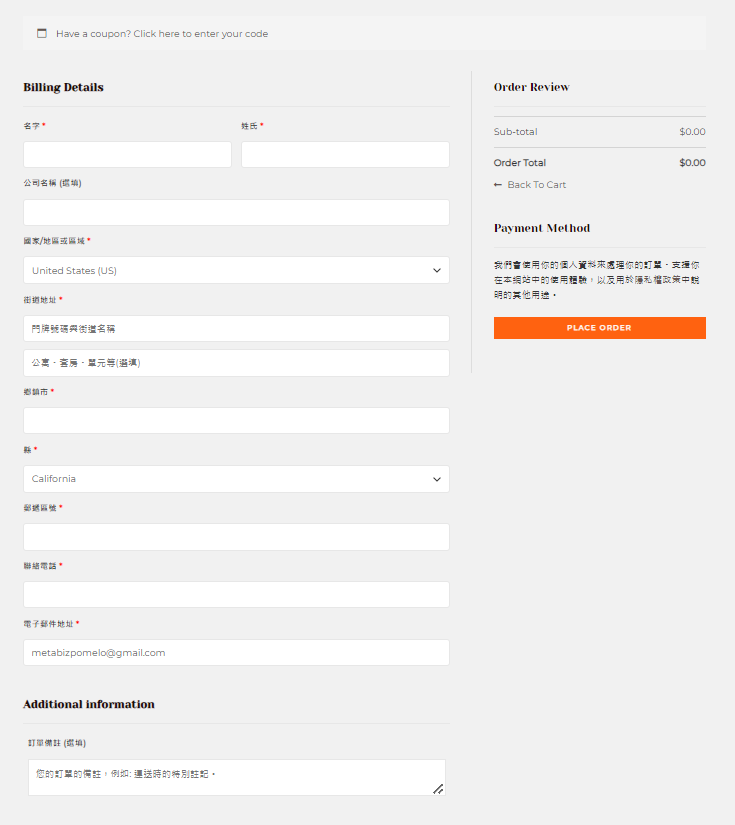
Woo - Checkout
以下是範例呈現

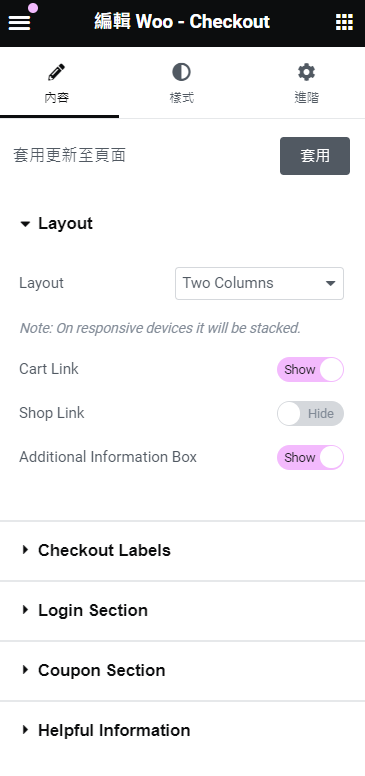
Woo – Checkout
- 拖放Woo – Checkout小工具:在元素庫中拖放「Woo – Checkout」小工具到頁面。(此功能只能在”頁面”呈現,並需要到WooCommerce->設定->結帳頁面設定)
- 設置結帳選項:配置結帳流程和顯示內容。
- 自定義樣式:調整結帳頁面的樣式。
- 保存並預覽:保存更改並預覽頁面。