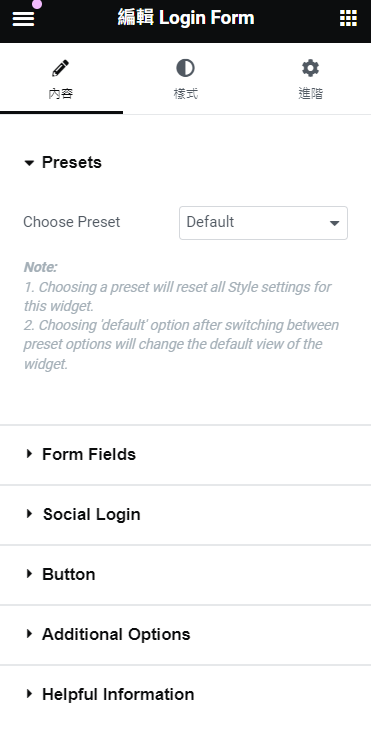
Login Form
以下是範例呈現
自定義表單
- 外觀樣式設置:可以調整表單的顏色、字體、背景、邊框和間距等,以確保表單與網站整體設計風格一致。
- 字段樣式:可自定義用戶名、密碼字段的樣式,包括字段寬度、填充、字體大小和顏色等。
- 按鈕樣式:登錄按鈕的顏色、大小、邊框和字體樣式都可以根據需要進行調整。
如何添加Login Form
- 添加小工具在:拖放Login Form小工具到您想要顯示登錄表單的頁面區域。
- 設置表單選項:在左側面板中設置登錄表單的基本選項,如重定向URL、自定義消息等。
- 自定義樣式:在“樣式”選項卡中調整表單、字段和按鈕的樣式設置,以匹配網站的整體設計。
- 預覽和保存:預覽登錄表單,確保其顯示效果和功能符合預期,然後保存更改並發布頁面。

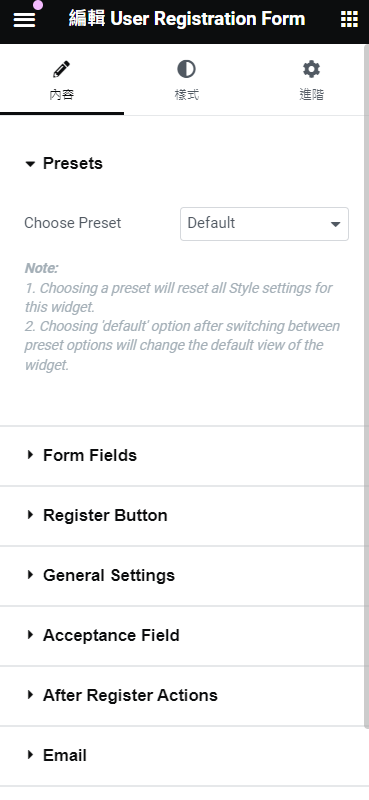
User Registration Form
創建用戶註冊表單
- 在儀表板中,導航到WPForms > 新增。
- 選擇「用戶註冊表單」模板。
- 根據需要自定義表單字段(如姓名、電子郵件、密碼等)。
設置WPForms插件
- 導航到WPForms > 設置。
- 點擊「用戶註冊」選項卡。
- 配置相關設置,如用戶角色、註冊通知等。
- 保存設置。
添加User Registration Form到編輯器中
- 拖放User Registration Form小工具:在Elementor編輯器中,從元素庫中將「User Registration Form」小工具拖放到頁面上。
- 添加表單字段:在內容設置中,添加必要的表單字段,如姓名、電子郵件、密碼等。
- 設置表單選項:配置表單字段的標籤、佈局和驗證規則。
- 自定義樣式:調整表單的顏色、邊框、字體和按鈕樣式,以匹配網站設計。
- 設置提交動作:配置表單提交後的動作,如註冊成功後的重定向頁面或顯示確認信息。
- 設置用戶角色:在表單設置中,選擇新用戶的角色(如訂閱者、編輯者等)。
- 啟用電子郵件通知:配置電子郵件通知選項,確保管理員和新用戶在註冊後收到通知。
- 保存並預覽:保存更改並預覽頁面,確保註冊表單正常運作。

WPForms
以下是範例呈現
功能介紹
- 豐富的字段選擇:包括文本框、電子郵件、選擇框、單選框、日期選擇器等多種字段,滿足不同類型的表單需求。
- 高級字段:如文件上傳、密碼、簽名等字段,可以在需要時添加到表單中。
如何添加WPForms小工具
- 在Elementor中添加WPForms小工具:在Elementor編輯器中,拖放WPForms小工具到您想要顯示表單的頁面區域。
- 選擇表單:新增表單或從小工具的設置中選擇已創建的表單。
- 自定義表單樣式:使用Elementor提供的樣式選項,自定義表單的外觀以匹配網站的整體設計。

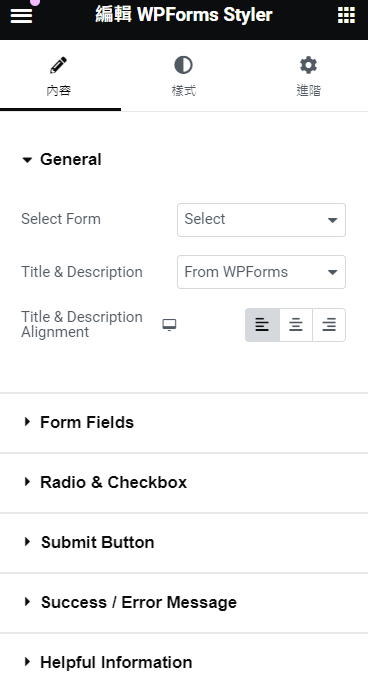
WPForms Styler
以下是範例呈現
功能介紹
簡單易用的界面
- 拖放設計:通過Elementor的拖放界面,用戶可以輕鬆將WPForms Styler小工具添加到任何頁面或模板中。
- 即時預覽:在Elementor編輯器中進行樣式調整時,實時預覽更改效果,確保最終結果滿意。
樣式自定義選項
- 表單容器:自定義表單容器的背景顏色、邊框、內邊距和外邊距。
- 標籤樣式:設置標籤的字體、大小、顏色、間距等屬性。
- 字段樣式:調整表單字段的背景顏色、邊框、字體、填充和間距等。
- 按鈕樣式:自定義提交按鈕的顏色、字體、大小、邊框和懸停效果。
- 錯誤信息和成功信息:設置表單驗證錯誤信息和提交成功信息的樣式,包括字體顏色和背景顏色。
響應設計
- 自適應設計:WPForms Styler設置的樣式在桌面、平板和手機設備上均能自適應顯示,確保在各種設備上的使用體驗一致。
高級設置
- 自定義CSS:高級用戶可以添加自定義CSS來進一步調整表單的外觀和功能。
- 條件樣式:根據特定條件(如字段值)應用不同的樣式,提升用戶互動性。
即時更新
- 實時更新:在Elementor編輯器中即時應用和預覽樣式更改,無需刷新頁面。
如何在Elementor中使用WPForms Styler
安裝並啟用WPForms插件
- 在WordPress儀表板中導航到插件安裝頁面,搜索並安裝WPForms插件,然後啟用它。
創建表單
- 在WPForms插件中創建您需要的表單,保存並發布。
在Elementor中添加WPForms Styler小工具
- 在Elementor編輯器中,拖放WPForms Styler小工具到您想要顯示表單的頁面區域。
- 從小工具的設置中選擇剛剛創建的表單。
自定義表單樣式
- 使用Elementor提供的樣式選項,自定義表單的外觀以匹配網站的整體設計。