Business hours
以下是範例展示
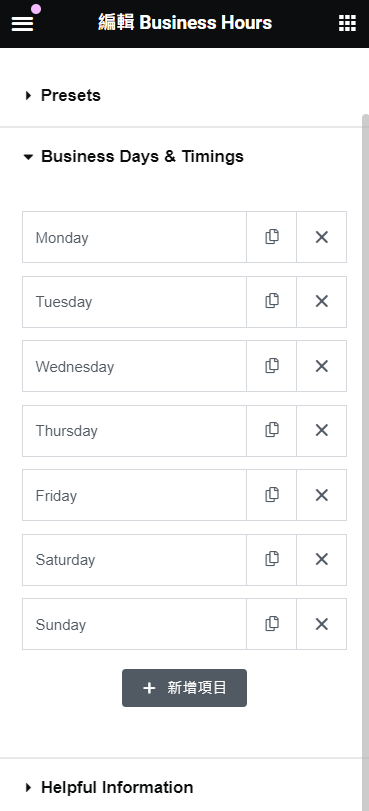
Business Hours 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Business Hours小工具到頁面區域。
- 設置營業時間:輸入每一天的營業時間,可以設定多個時間段。
- 自定義樣式:調整文字、背景、邊框和顏色以符合網站風格。
- 預覽並保存:檢查設置效果,確保正確顯示後保存頁面。

Timeline
以下是範例展示
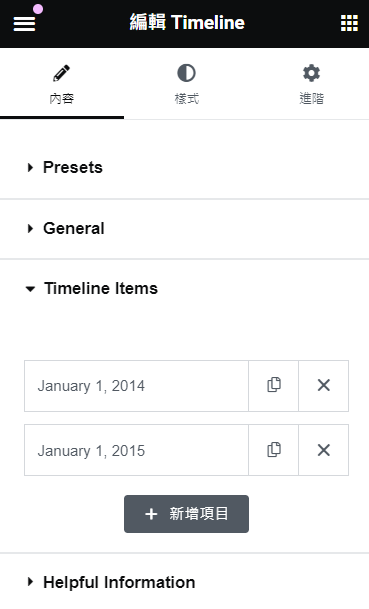
Timeline 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Timeline小工具到頁面區域。
- 添加事件:輸入每個事件的標題、日期和描述,按順序排列。
- 自定義外觀:設置事件的顏色、圖標和排版樣式。
- 預覽並保存:確保時間軸顯示正確,然後保存頁面。

Countdown Timer
以下是範例展示
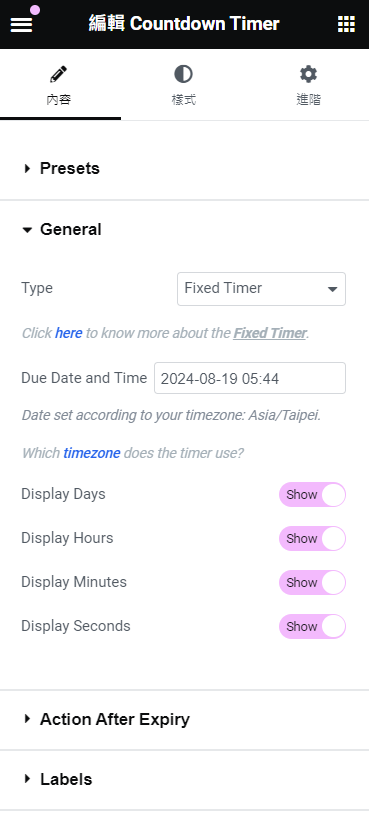
Countdown Timer 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Countdown Timer小工具到頁面區域。
- 設置倒計時:選擇倒計時結束日期和時間,設置目標事件。
- 自定義樣式:調整數字和文本的字體、顏色和背景樣式。
- 預覽並保存:確認倒計時功能正常後,保存頁面。

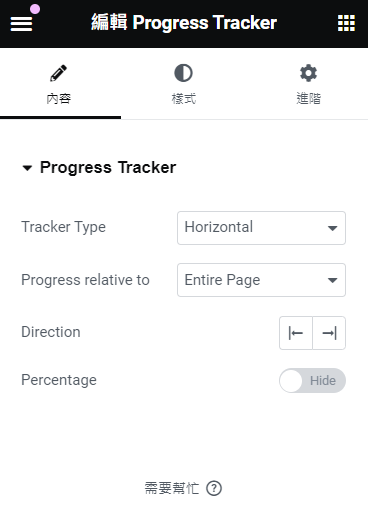
Progress Tracker
以下是範例展示
Progress Tracker 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Progress Tracker小工具到頁面區域。此功能常用於呈現閱讀進度。
- 設置進度條:輸入進度條標題和百分比,設置多個進度條(如需)。
- 自定義樣式:調整進度條顏色、厚度和背景樣式。
- 預覽並保存:確保進度條顯示正確,然後保存頁面。