
網站的一般設定是管理網站基本資訊和行為的關鍵部分。透過正確設定這些參數,您可以確保網站運行順暢,並且為訪客提供最佳的使用體驗。本文將指導您如何在 mShop 中設置網站的一般設定。
1. 進入一般設定頁面
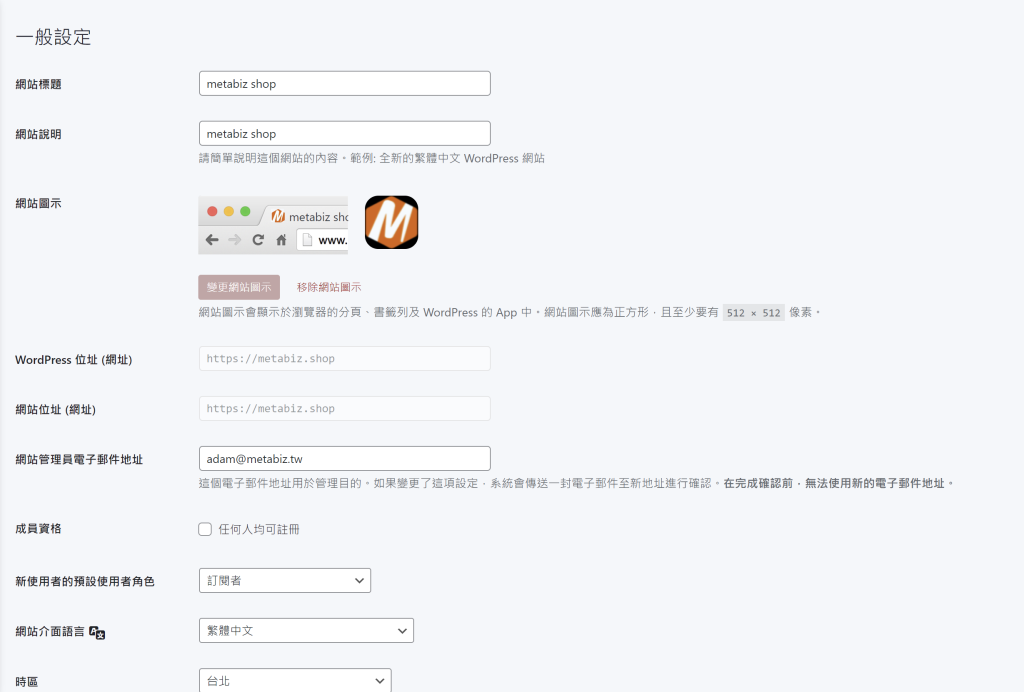
在 mShop 後台中,找到並點擊側邊欄選單中的 「網站設定」,然後點擊 「一般設定」 進入網站的基本設定頁面。
2. 設定網站標題和標語
- 網站標題:輸入您的網站名稱。這個名稱會顯示在瀏覽器標籤以及搜尋引擎結果中,確保它能夠清楚傳達您的品牌或業務主旨。
- 網站標語:這是對您的網站的一句簡短描述,通常顯示在網站標題下方,有助於增強網站的識別性和SEO效果。
3. 設定網站圖示(Favicon)和網路商標
- 網站圖示:選擇並上傳一個 至少512×512 像素的圖標,這將成為您的網站標籤頁上的小圖標(Favicon)。
- 網路商標:如果您有網路商標,也可以在這裡上傳。它通常顯示在網站的各個角落,增強品牌的可見度。
4. 設定網站網址
- WordPress 位址 (URL):這是您網站的主要網址,通常與網站的實際位址相同。
- 網站位址 (URL):這是您的網站訪客將看到的網址。如果您的網站移動到新的位址,請確保這兩者一致。
5. 設定管理員電子郵件地址
管理員電子郵件地址:此電子郵件地址將接收網站的所有重要通知和更新。如果您有多個管理員,確保這個地址始終是最新且可用的。
6. 設定會員資格和登入選項
- 會員資格:如果您允許任何人註冊為網站會員,請勾選這個選項。這適用於具有會員系統的網站。
- 新註冊使用者的預設身份:選擇新註冊用戶的預設身份,這將決定他們在網站上的權限(如訂閱者、貢獻者等)。
7. 設定網站語言和時區
- 網站語言:從下拉選單中選擇您的網站語言。這將影響到網站的介面語言。
- 時區:選擇您的網站時區。這個設定將影響到網站上顯示的日期和時間。
8. 設定日期和時間格式
- 日期格式:選擇您希望在網站上顯示的日期格式。可以選擇預設格式或自訂格式。
- 時間格式:選擇您希望在網站上顯示的時間格式,您也可以使用 12 小時或 24 小時制。
9. 設定每週起始日
每週起始日:選擇您的網站週曆中的第一天。這個設定特別適用於計畫和日曆功能。
10. Starter Templates 設定
如果您使用 Elementor 或 Beaver Builder 等頁面構建器,您可以選擇是否在 Starter Templates 中禁用它們的範本。