Sitemap
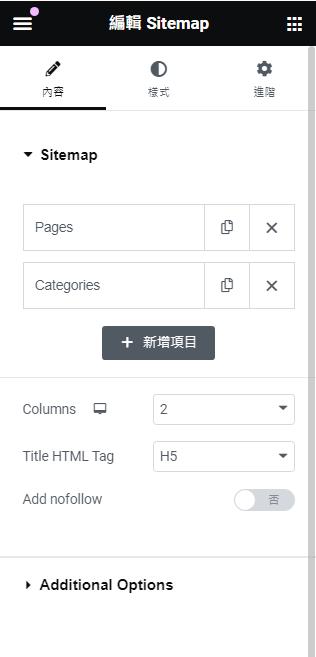
下面是範例呈現
- 新增小工具: 在 Elementor 編輯器中,搜尋並拖放“Sitemap”小工具到頁面。
- 配置佈局: 選擇層級結構或平面結構,設置顯示選項。
- 自訂樣式: 調整字體、顏色、間距,確保與網站設計一致。

Site Title
 範例二
範例二
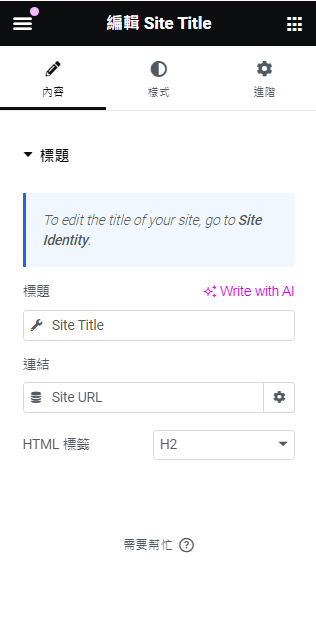
- 新增小工具: 在 Elementor 編輯器中,搜尋並拖放“Site Title”小工具到頁面。
- 配置標題內容: 顯示從 WordPress 設定->一般中提取的網站標題,保持同步更新。
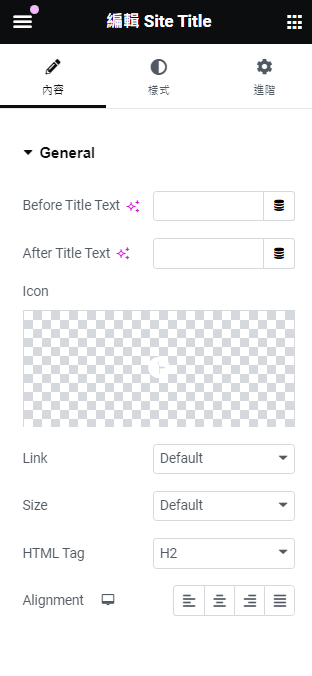
- 自訂樣式: 調整字體、大小、顏色和字重,讓網站標題與設計一致。範例一與範例二差別在於範例二可以在前後增加文字以及可以加icon。
範例一 / 範例二


Site Logo
 範例一
範例一
 範例二
範例二
- 新增小工具: 在 Elementor 編輯器中,搜尋並拖放“Site Logo”小工具到頁面。
- 配置標誌內容: 顯示從 WordPress 設定->一般中提取的網站標誌,保持同步更新。
- 自訂樣式: 調整尺寸、邊距和對齊方式,確保與網站設計一致。範例一與範例二差別在於範例二可以增加文字及增加燈箱功能。
範例一 / 範例二


Site Tagline
下面是範例呈現

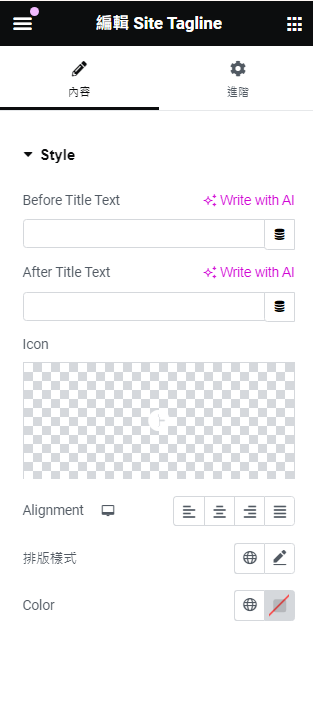
- 新增小工具: 在 Elementor 編輯器中,搜尋並拖放“Site Tagline”小工具到頁面。
- 配置標語內容: 顯示從 WordPress 設定->一般中提取的網站說明,保持同步更新。
- 自訂樣式: 在網站說明前後可以添加文字,及添加icon,調整字體、大小、顏色和字重,確保與網站設計一致。


 範例一
範例一