Image
下面是範例呈現

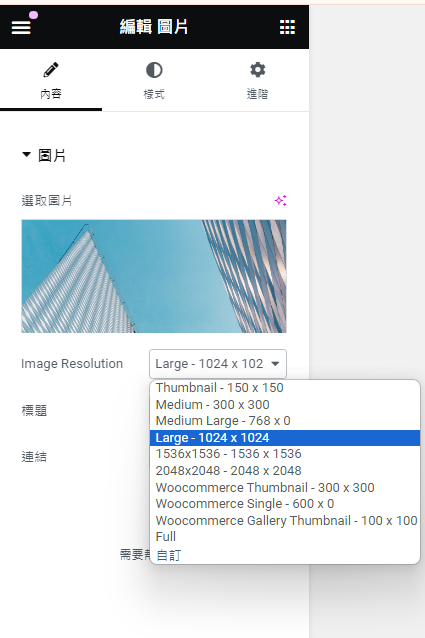
- 拖放圖片小工具:在Elementor編輯器中,從元素庫中將「Image」小工具拖放到頁面上。
- 自訂圖片大小:在小工具的Image Resolution中選擇要的大小,主要分成滿版矩形與正方形。
- 自定義樣式:調整圖標的外觀、大小、間距和樣式,使其符合網站的整體設計。



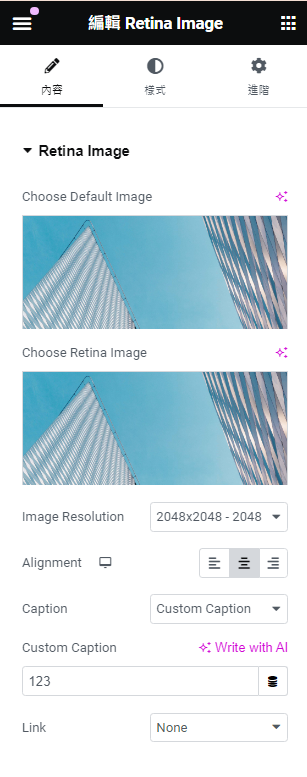
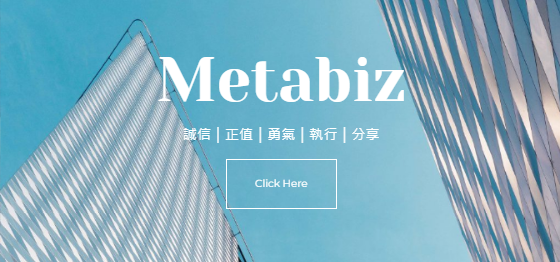
Retain Image
下面是範例呈現

Retina 是 Apple 公司推出的一種顯示技術,該技術旨在提高顯示器的像素密度,使得肉眼在正常觀看距離下無法識別單個像素點,從而提供更清晰、更細膩的顯示效果,Retina 顯示器最早於 2010 年在 iPhone 4 上推出。只有Apple產品可顯示這項功能。
- 拖放圖片小工具:在Elementor編輯器中,從元素庫中將「Retina Image」小工具拖放到頁面上。
- 自訂圖片大小:在小工具的Image Resolution中選擇要的大小,主要分成滿版矩形與正方形。
- 自定義樣式:調整圖標的外觀、大小、間距和樣式,使其符合網站的整體設計。

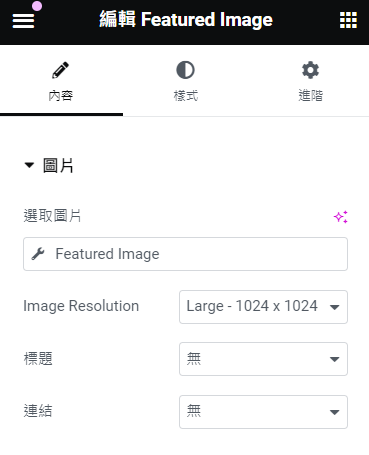
Featured Image
以下是範例呈現

- 拖放Featured Image小工具:在元素庫中拖放「Featured Image」小工具到頁面。
- 設置圖像:選擇要顯示的產品特色圖像。
- 自定義顯示樣式:調整圖像的尺寸和邊框。
- 保存並預覽:保存更改並預覽頁面。

Call TO Action
下面是範例呈現

- 拖放圖片小工具:在Elementor編輯器中,從元素庫中將「Retina Image」小工具拖放到頁面上。
- 自訂圖片大小:在小工具的skin中選擇要的版型classic/cover,position選擇圖片位置。
- 自定義樣式:調整內容大小、間距和按鈕樣式以及懸浮效果,使其符合網站的整體設計。