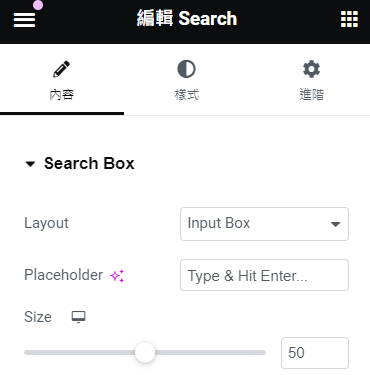
1. Search
以下是範例呈現
- 拖放Search小工具:在Elementor編輯器中,從元素庫中將「Search」小工具拖放到頁面上。
- 設置占位符文字:在內容設置中,輸入搜索框內的占位符文字。
- 自定義樣式:調整搜索框的顏色、邊框、字體等外觀樣式。
- 配置搜索範圍:選擇搜索的範圍,如整站搜索或特定類別。
- 保存並預覽:保存更改並預覽頁面,確保搜索框正常運作。

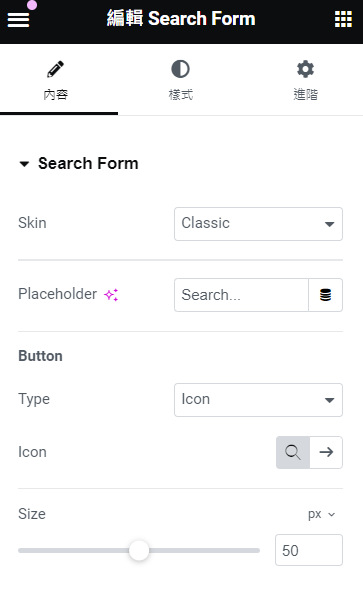
2. Search Form
以下是範例呈現
- 拖放Search Form小工具:從元素庫中將「Search Form」小工具拖放到頁面上。
- 設置表單字段:在內容設置中,添加和配置表單字段,如文本框、下拉選單等。
- 自定義樣式:調整表單的顏色、邊框、字體和按鈕樣式。
- 設置提交動作:配置表單提交後的動作,如跳轉到搜索結果頁面。
- 保存並預覽:保存更改並預覽頁面,確保搜索表單正常運作。

3. Taxonomy Filter/ Loop Grid
以下是範例呈現

- mCRM會員系統
後 Cookie 時代的數據防線:致命 ROAS 崩跌下的震撼 9 大反擊策略
建立Loop Grid範本
Loop Grid是用來顯示內容的基礎,可以用來展示文章、產品或其他自定義內容。
- 建立template:進入主題建構器->Loop item,進入後新增範本,內容常添加Posts content或product information。
- 編輯內容: 控制顯示的內容類型,例如類型、分類、標籤、作者等。
- 布局設置: 可以選擇網格或瀑布流佈局,並自定義每行顯示的列數和項目之間的間距 (Essential Addons for Elementor) (Mc Starters)。
添加和配置Loop Grid

- 創建Loop Grid:在Elementor編輯器中,添加Loop Grid widget。選擇內容來源,如文章或自定義分類。
- 設置佈局:選擇顯示的佈局樣式,如網格或列表,並設置每行顯示的列數和項目間距。
- 自定義顯示內容:選擇要顯示的內容元素,如標題、縮略圖和摘要。
添加和配置Taxonomy Filter
Taxonomy Filter是用來顯示分類的標題。
- 拖放Taxonomy Filter小工具:在Elementor編輯器中,從元素庫中將「Taxonomy Filter」小工具拖放到頁面上。
- 選擇分類法:在內容設置中,選擇要篩選的分類法(如類別、標籤)。
- 設置篩選選項:配置篩選選項,如顯示的分類項目、排列順序等。
- 自定義樣式:調整篩選器的顏色、字體和佈局樣式。
- 保存並預覽:保存更改並預覽頁面,確保篩選器正常運作。