1. Navigation Menu
以下是範例呈現
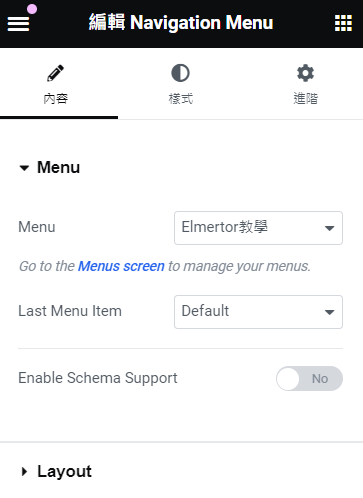
- 拖放Navigation Menu小工具:在Elementor編輯器中,從元素庫中將「Navigation Menu」小工具拖放到頁面上。
- 選擇菜單:在內容設置中,選擇要顯示的菜單(從WordPress菜單中選擇)。
- 自定義樣式:調整菜單的顏色、字體、間距和對齊方式。
- 設置響應式選單:配置手機和桌面設備的顯示方式。
- 保存並預覽:保存更改並預覽頁面,確保導航菜單正常運作。

2. Widget
以下是範例呈現
- 拖放Search Widget小工具:從元素庫中將「Search Widget」小工具拖放到頁面上。
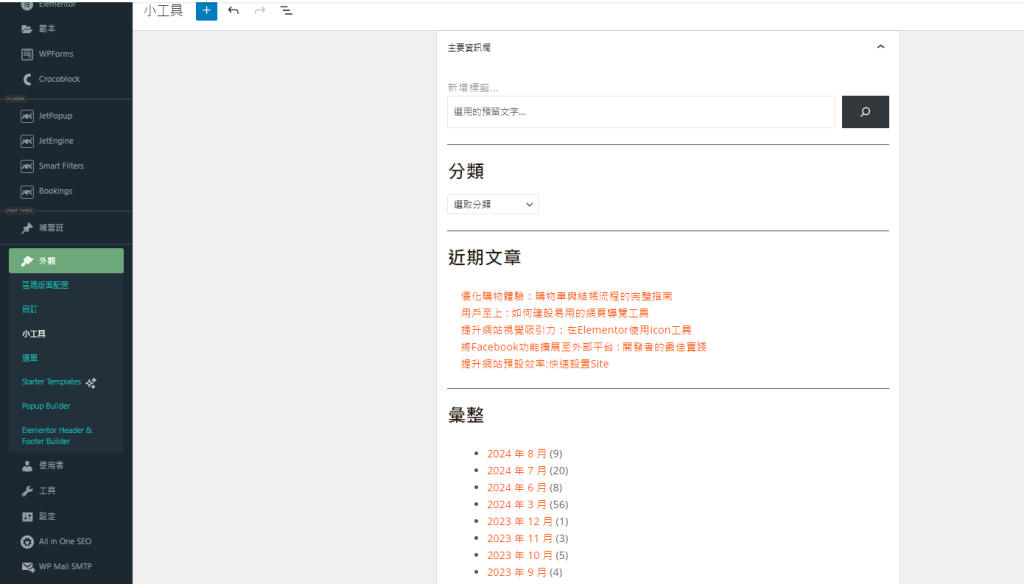
- 設置占位符文字:到首頁->外觀 ->小工具->主要資訊欄,添加想設置的內容,如分類搜尋等…。
- 自定義樣式:調整搜索框的外觀,包括顏色、邊框和字體。
- 配置搜索選項:設置搜索範圍,如整站搜索或特定類別搜索。
- 保存並預覽:保存更改並預覽頁面,確保搜索小工具正常運作。


3. Off-canvas
以下是範例呈現

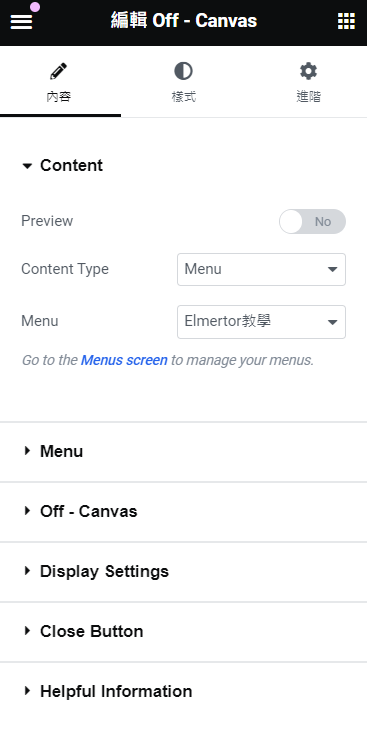
- 拖放Off-canvas小工具:在Elementor編輯器中,從元素庫中將「Off-canvas」小工具拖放到頁面上。
- 設置觸發按鈕:在內容設置中,配置觸發Off-canvas菜單的按鈕或圖標。
- 添加內容:在Off-canvas面板中添加導航菜單、文本或其他小工具。
- 自定義樣式:調整Off-canvas面板的顏色、尺寸和動畫效果。
- 保存並預覽:保存更改並預覽頁面,確保Off-canvas面板正常運作。

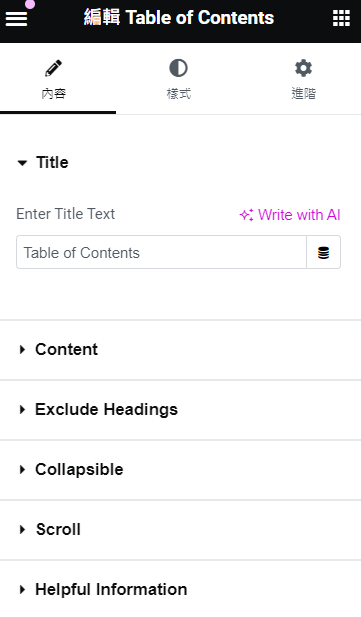
4. Table of Contents
以下是範例呈現
Table of Contents
- 拖放Table of Contents小工具:從元素庫中將「Table of Contents」小工具拖放到頁面上。
- 自動生成目錄:在內容設置中,選擇自動生成的標題級別(如H2、H3)。
- 自定義樣式:調整目錄的顏色、字體和邊框樣式。
- 設置固定位置:配置目錄在頁面上的位置,如固定在左側或右側。
- 保存並預覽:保存更改並預覽頁面,確保目錄正常顯示和運作。