Google Map
以下是範例呈現
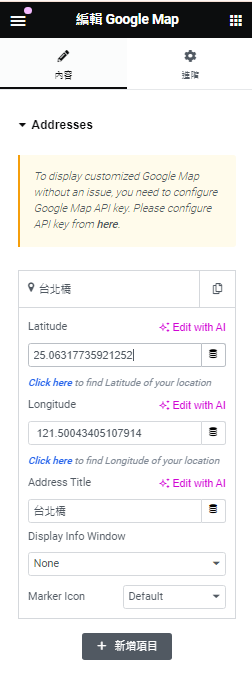
地圖設置
- 地址設定:點擊”內容”中的”Click here”進入查詢經緯度的頁面,輸入地址或地標名稱與經緯度,Google地圖會自動顯示相應的位置。
- 多地標支持:可以在地圖上添加多個地標,適用於展示多個位置或辦公地址。
- 地圖類型:選擇地圖顯示類型,如普通地圖、衛星圖、地形圖和混合圖。
地圖樣式自定義
- 地圖樣式:提供多種預設地圖樣式,並支持自定義JSON樣式,使地圖顯示效果更加符合網站設計風格。
- 縮放級別:設置地圖的初始縮放級別,以顯示更大或更小範圍的地圖區域。
- 地圖控件:控制地圖控件的顯示與隱藏,如縮放控件、街景控件等。
標記設置
- 自定義標記:支持自定義地圖標記的圖標和顏色,使標記更符合網站的設計風格。
- 信息窗口:為每個標記設置信息窗口,顯示地點的詳細信息,提升用戶互動性。

Hotspot
以下是範例呈現


點擊這裡
從這裡進去

如何在Elementor中使用Hotspot小工具
- 添加Hotspot小工具:打開Elementor編輯器,拖放Hotspot小工具到您想要顯示圖像的頁面區域。兩個Hotspot的差別在於上方的Hotspot只有文字無背景。
- 上傳或選擇圖像:在Hotspot小工具中上傳或選擇您希望添加熱點的圖像。
- 配置熱點:點擊圖像以添加熱點,設置每個熱點的位置選擇熱點圖標或上傳自定義圖標。
- 添加提示內容:為每個熱點添加工具提示內容,如文本或HTML內容。
- 自定義熱點樣式:使用Elementor提供的樣式選項,自定義熱點的顏色、大小、邊框和動畫效果。