一、RWD網頁設計的文字規範
在當今多元化的設備環境中,響應式網頁設計(RWD)已成為網頁設計的主流。無論使用者是通過桌面電腦、平板電腦還是智能手機訪問網站,都應該獲得一致且優質的體驗。為了實現這一目標,文字和顏色的選擇與設計變得至關重要。本文將探討RWD設計中的文字規範和顏色規範,提供一些最佳實踐以確保您的網站在各種裝置上都能良好運作。
1.文字單位
以下是Wordpress中常見的單位。像素在某種程度上是絕對大小,因為它基於用戶螢幕的像素大小。基於RWD的設計原則,應使用相對單位(如%、vw/ vh、em或rem)而非絕對單位(如px)來設定字體大小。這樣能確保文字在不同屏幕尺寸上具有良好的可讀性。
- 像素(px)
- 點 (pt)
- em:相對單位,每個子元素透過「倍數」乘以父元素的px 值。
- rem:相對單位,每個元素透過「倍數」乘以根元素的px 值。
- 百分比 (%)
- 螢幕可視範圍的寬度或高度百分比(vw 或 vh)
2.文字大小與行距
所有瀏覽器中的預設字體大小通常約為 16 像素。常見的做法是將根字體大小設為 62.5%,這會將預設的 16px 轉換為大約 10px。我們這樣做是為了在使用 em 或 rem 時更容易在心理上轉換字體大小(例如 1 rem = 約 10 像素,而 1.8 rem = 約 18 像素),轉換後能更容易在頭腦中計算出來。以下是統用網頁設計文字大小 :
| 標籤 | px (像素) | em | rem | vw | vh |
|---|---|---|---|---|---|
h1 | 32px | 2em | 2rem | 2.5vw | 4.5vh |
h2 | 26px | 1.625em | 1.625rem | 2.1vw | 3.7vh |
h3 | 22px | 1.375em | 1.375rem | 1.8vw | 3.1vh |
h4 | 18px | 1.125em | 1.125rem | 1.4vw | 2.5vh |
h5 | 16px | 1em | 1rem | 1.25vw | 2vh |
h6 | 14px | 0.875em | 0.875rem | 1.1vw | 1.75vh |
div | 16px | 1em | 1rem | 1.25vw | 2vh |
p | 16px | 1em | 1rem | 1.25vw | 2vh |
| 標籤 | 行距 (line-height) | 字重 (font-weight) |
|---|---|---|
h1 | 1.2 – 1.5 | 700 (粗體) |
h2 | 1.2 – 1.5 | 600 (半粗體) |
h3 | 1.2 – 1.5 | 500 (中等) |
h4 | 1.3 – 1.5 | 500 (中等) |
h5 | 1.3 – 1.6 | 400 (常規) |
h6 | 1.3 – 1.6 | 400 (常規) |
div | 1.5 – 1.8 | 400 (常規) |
p | 1.5 – 1.8 | 400 (常規) |
適合電腦網頁的最佳大小
- 正文<div> <p>– 字體大小應在 16 px 到 18 px ( 1.6 rem 到 1.8 rem)之間以確保易讀性。如果您可以承受更大的尺寸,那麼即使是 21 px 也可以令人愉悅地閱讀。
- 標題<h1> – 標題應比正文大 1.96 倍左右,以形成足夠的對比。這意味著如果您使用 18 px 作為正文字體大小,那麼您將使用大約 35 px 作為標題。
- 副標題,<h2>. – 副標題應略小於標題大小,並進行一些調整,例如減輕重量以在兩者之間形成對比。例如,如果我們使用 35 px 作為標題,我們應該使用大約 30 px 作為副標題。
- 輸入欄位 – 這些應該與正文的規則緊密匹配。
適合行動裝置的最佳大小
- 正文 <div> <p>– 正文的字體大小應至少為 16 px。在某些情況下,最小可以到14 px (例如,如果字體具有異常大的字元或您使用大寫字母)。就上下文而言,Google 的 Material Design 建議其輔助字體大小至少為 14 px,而 Apple 的指南則使用 15 px。
- 標題 <h1>– 標題應比正文大 1.3 倍左右,以形成足夠的對比。這意味著如果使用 16 px 作為正文字體大小,那麼您將使用 ~21 px。這是我們在桌面上使用的 3.5rem 的縮小版。
- 副標題<h2> – 在這裡,這些通常會從標題大小縮小,但我們這裡有一個小問題,副標題可能看起來與正文字體大小太相似。出於這個原因,一些設計師選擇透過使用粗細、斜體和字母間距等格式來使副標題在視覺上有所不同。如果我們使用 21 px 作為標題,我們可能會選擇 18 px 或 16 px 作為副標題,但其字重比標題或正文文字輕。
- 輸入欄位 – 這些應該與正文的規則緊密匹配。
3.通用網站字體
使用常見通用字體在網站設計中具有極其重要的意義,特別是在提升易讀性和確保無排他性方面。選擇廣泛使用的字體,如Arial、Helvetica或Noto Sans,能夠確保文字在不同設備和瀏覽器上都能正確顯示,減少字體不兼容帶來的顯示問題。此外,這些字體通常經過良好的設計和優化,能夠在不同大小和解析度的屏幕上保持良好的可讀性,從而提升用戶的閱讀體驗。以下是字體介紹 :
1.Sans-serif 字體
這些字體線條簡單、現代且易於閱讀,是網頁設計中最受歡迎的選擇。
- Arial: 一個通用的字體,簡單而清晰,適合各類網站。
- Helvetica: 經典的無襯線字體,設計簡約,廣泛應用於多種設計中。
- Verdana: 針對網頁設計優化,字母之間間距較寬,適合小字體顯示。
- Tahoma: 與 Verdana 相似,但字體稍微緊湊些,適合屏幕顯示。
- Open Sans: 現代且友好的無襯線字體,由 Google 提供,適合各類網站。
- Roboto: Google 的標準字體,結合了現代感與易讀性,特別適合數碼產品和應用。
2. Serif 字體
這些字體帶有襯線(字母筆畫末端的小裝飾),通常傳遞出更傳統和正式的感覺。
- Times New Roman: 最著名的襯線字體之一,常見於正式文件和報紙。
- Georgia: 針對數字顯示進行優化的襯線字體,易於在屏幕上閱讀。
- Merriweather: 一個現代且友好的襯線字體,專門為屏幕閱讀而設計。
3. Monospace 字體
每個字符佔據相同的水平空間,通常用於顯示代碼或技術內容。
- Courier New: 經典的等寬字體,常用於代碼顯示和技術文檔。
- Consolas: 微軟設計的等寬字體,常用於代碼編輯器。
4. Display 字體
這些字體適合用於標題或裝飾性文字,但不適合長篇閱讀。
- Oswald: 一個現代的顯示字體,適合用於標題或強調文字。
- Montserrat: 現代且吸引人的字體,適合用於標題和品牌識別。
5. System 字體
系統字體會根據用戶的操作系統和瀏覽器默認設置顯示,不會加載外部字體,適合追求性能和兼容性的網站。
- System UI: 使用操作系統的默認字體,常見於設計注重性能和速度的網站。
- Segoe UI: 微軟 Windows 的默認字體,適合與 Windows 用戶保持一致的設計風格。
- SF UI: 蘋果系統的默認字體,適合與 macOS 和 iOS 用戶保持一致。
字體組合建議
- Sans-serif + Serif: 使用 Sans-serif 作為正文字體,Serif 用於標題,可以形成良好的對比和平衡。
- Sans-serif + Monospace: 正文使用 Sans-serif,代碼或技術內容使用 Monospace,可以增強可讀性。
- 同一字體的不同字重: 使用同一字體系列的不同字重(如 Regular、Bold)來區分不同層級的內容。
相關資源
- Google Fonts: 提供大量免費、開源的網頁字體。
- Font Squirrel: 免費商用字體的資源網站。
- Adobe Fonts: 高質量的字體庫,適合需要更高質量字體的網站設計。
二、網頁設計中的顏色規範
1.品牌色選擇與應用
品牌色是指代表品牌形象和風格的顏色組合,通常由主色(Primary Color)和輔助色(Secondary Color)構成。這些顏色不僅僅是視覺上的標誌,更是品牌價值、文化和身份的視覺體現。在設計品牌時,選擇和應用合適的品牌色對於建立品牌識別度和與目標受眾建立情感聯繫至關重要。以下是品牌色的選擇原則 :
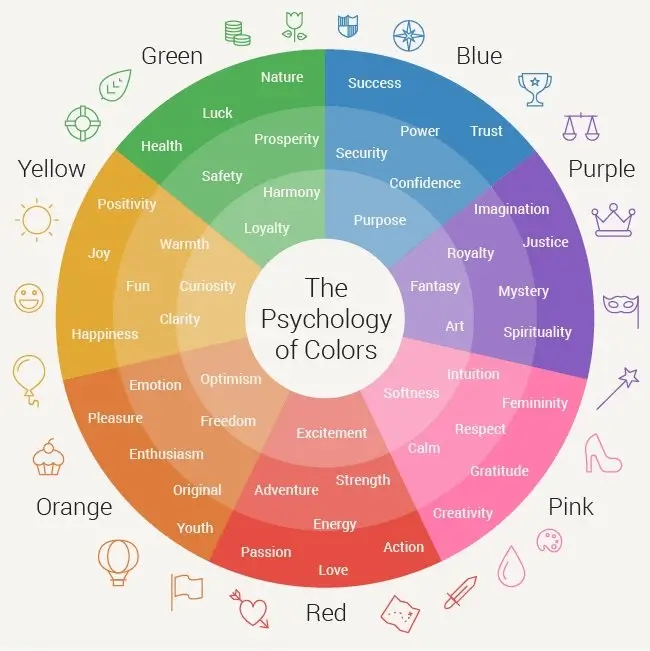
- 反映品牌個性:顏色傳遞情感和信息,不同的顏色會給人不同的心理感受。例如,藍色通常代表信任和專業,紅色則象徵激情和力量。選擇能夠反映品牌價值和個性的顏色至關重要。(如下圖)
- 確保視覺一致性:品牌色應該在所有的品牌資產(如網站、包裝、廣告)中保持一致,以加強品牌識別度並提高品牌的可識別性。
- 考慮文化背景:在選擇品牌色時,需考慮到目標市場的文化背景,不同文化對顏色的解讀可能有所不同。

品牌色的應用技巧
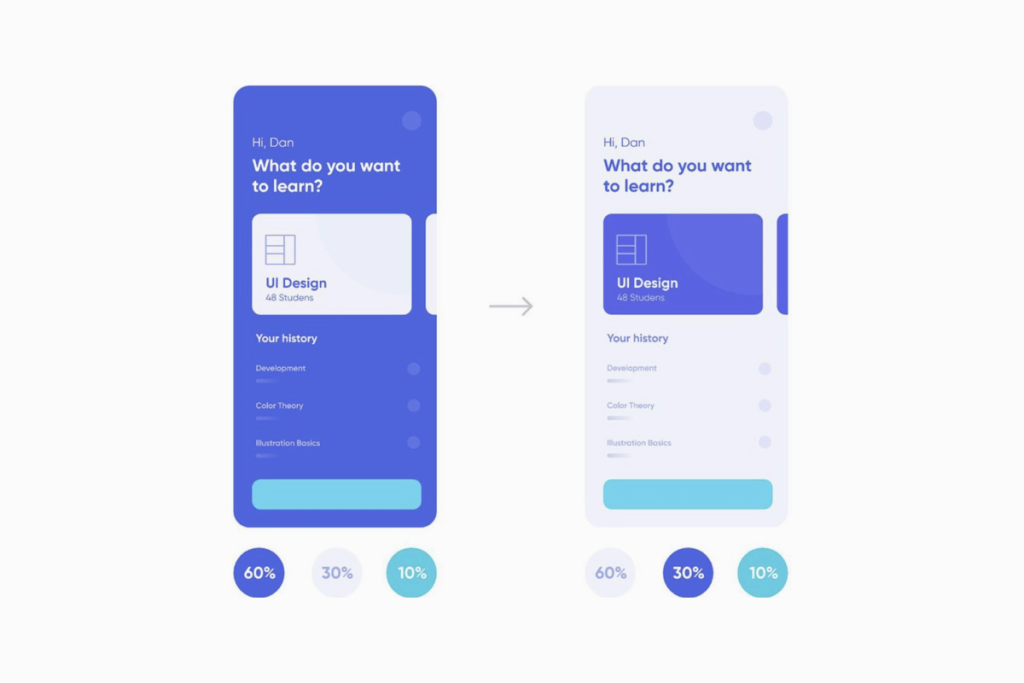
- 主色與輔助色的比例60-30-10原則:品牌主色應在設計中佔據較大的比例,以突出品牌形象,輔助色則用於強調細節和增強設計層次感。通常,主色佔60%,輔助色佔30%,其他色占10%,這樣能保持視覺上的平衡又看起來活潑有趣。(如下圖)
- 配色一致性:確保所有品牌材料(如網站、名片、社交媒體等)中的顏色應用一致。這不僅提高了品牌識別度,還有助於建立統一的品牌形象。
- 測試與調整:在不同設備、印刷品或屏幕上測試品牌色,以確保顏色能夠一致地呈現。如果發現色彩表現不一致,可以進行微調。

品牌色的延伸應用-LOGO
- 黑白版本:考慮品牌在黑白顏色環境中的表現,例如打印文件或特殊背景下的應用。確保品牌色即使在黑白版本中也能保持可讀性和識別度。
- 無障礙設計:使用高對比度的配色方案,以提高內容的可讀性和可訪問性,特別是對視覺障礙用戶來說,這一點尤為重要。
推薦的色票網站
許多人在為網站設計選定品牌色時,常常感到困惑和麻煩,因為顏色的選擇不僅僅是挑選喜歡的顏色而已,而是要考慮到品牌的個性、目標受眾的喜好以及在不同媒介上的顯示效果。以下提供了免費的色票網站,這些工具不僅可以幫助你快速選擇合適的品牌色,還能確保顏色在不同環境下的一致性與視覺效果,從而減少設計上的麻煩。
- Coolors:一個直觀的配色工具,可以生成色彩搭配方案,並提供多種導出格式,方便應用於設計中。
- Adobe Color:由Adobe推出的配色工具,提供強大的配色生成和分析功能,適合專業設計師使用。
2.網頁設計中的色彩對比規範
色彩對比在網頁設計中非常重要,它可以提升文本可讀性,確保文字與背景有足夠的對比度,使內容易於辨識。其次,它能強調重要元素,如按鈕和標題,通過高對比度吸引用戶注意,增強轉化效果。同時,對比度有助於建立視覺層次,讓頁面結構更加清晰易讀。此外,在保證品牌色彩一致性的同時,也需要適當調整對比度,以維持設計的清晰度和可用性。色彩對比的標準通常參考Web內容無障礙指南(WCAG),這些標準確保網頁設計對於所有用戶(包括視覺障礙者)都具有良好的可讀性和可訪問性。以下是WCAG對於色彩對比的具體要求:

- 一般文字和圖像文字的對比度:文字與背景之間的對比度應至少達到 4.5:1。這一標準適用於正文文字和小字體(小於18pt或14pt粗體),以確保文字在各種視覺情況下都清晰可見。
- 大字體和粗體文字的對比度:對於較大的文字(18pt或14pt粗體及以上),對比度要求可以稍低,至少達到 3:1。這是因為較大的文字本身已經具有更高的可讀性,故對比度要求相對寬鬆。
- 用於裝飾、標誌或不重要文字的對比度:如果文字僅作為裝飾或不直接影響內容理解,其對比度要求可以低於上述標準,但仍需保持一定的可辨識度,避免影響整體用戶體驗。
- 無障礙準則的對比度目標:對於想達到WCAG AAA等級(最高可訪問性標準)的網站設計,一般文字的對比度應達到 7:1,而大字體應達到 4.5:1。這一標準提供了更高的可讀性和視覺清晰度,特別適合需要特別關注無障礙設計的網站。
推薦的色彩檢測網站
- Contrast Checker by Coolors:這個工具由Coolors提供,不僅可以檢查對比度,還能生成符合對比度要求的配色方案。網址:Coolors Contrast Checker
- Accessible Colors by Adobe:Adobe提供了一個名為Accessible Colors的工具,可以幫助設計師確保顏色的可訪問性。網址:Accessible Colors
3.通用顏色-色盲友好設計
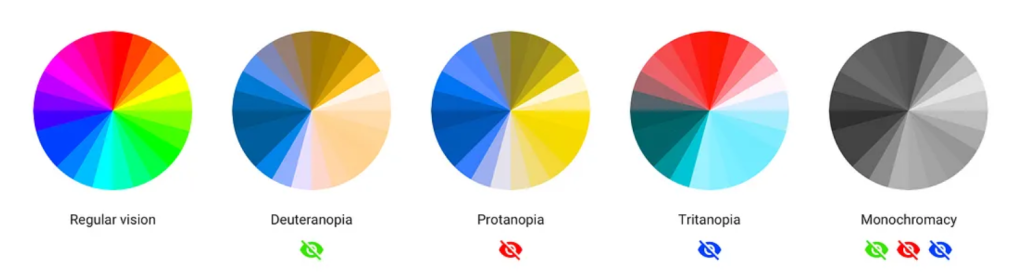
色盲友好設計旨在確保網站或應用程序的內容對所有用戶(包括色盲用戶)都能友好且易於訪問。大約有8%的男性和0.5%的女性有某種形式的色盲,這使得色盲友好設計成為一個非常重要的考量。色盲最常見的類型包括紅綠色盲(紅色和綠色區分困難)和藍黃色盲(藍色和黃色區分困難),還有完全色盲(只能看到黑白灰)。

圖片來源 : Color blindness: how to design an accessible user interface
解決方法
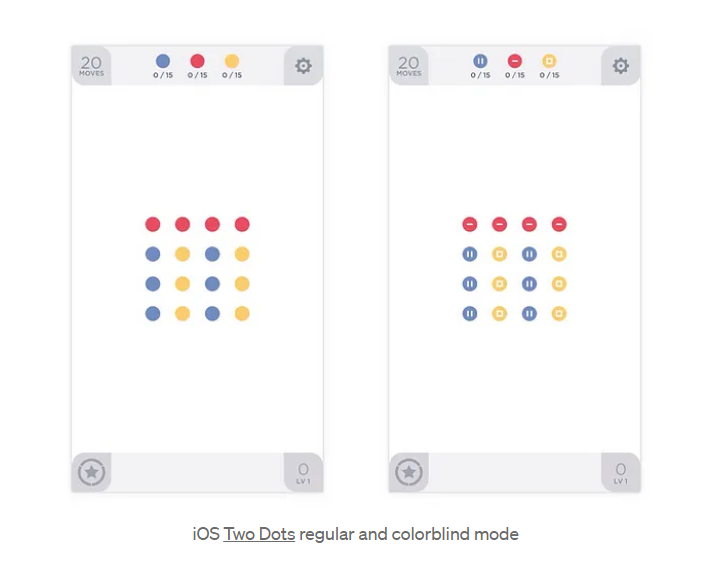
- 避免僅靠顏色傳達信息:在設計中,不應僅依賴顏色來區分信息或指示動作,例如表單驗證、狀態指示燈等,應該輔以文字、圖案或圖標來進一步強調。例如,可以在顏色之外使用形狀、下劃線或其他視覺提示來區分重要的元素。
- 選擇高對比度的配色:選擇高對比度的顏色組合有助於即使是色盲用戶也能清楚地區分不同的元素。確保文本與背景之間的對比度足夠高,這不僅有助於色盲用戶,也提高了整體可讀性。
- 選擇色盲友好的顏色組合:有些顏色組合對於色盲用戶來說特別容易混淆,如紅綠、藍紫等。使用色盲友好的顏色組合,可以減少誤解和困惑。例如,使用藍色與橙色、紫色與黃色的組合,它們在大多數色盲情況下能夠明顯區分。
- 圖標和模式輔助:在顏色之外,使用圖標和模式來區分不同的功能或狀態。例如,地圖上的不同區域不僅可以用不同顏色區分,還可以用不同的圖案或紋理來幫助色盲用戶理解。
- 提供色彩選擇選項:如果可能,允許用戶自定義界面的顏色選項,這樣他們可以根據自己的視覺需求調整顏色設置,這對於擁有不同視覺能力的用戶尤為重要。


圖片來源 : Color blindness: how to design an accessible user interface