Flip Box
以下是範例呈現
RWD設計
確保網站在各種裝置上均有最佳顯示效果。
SEO優化
提升網站在搜尋引擎中的曝光度。
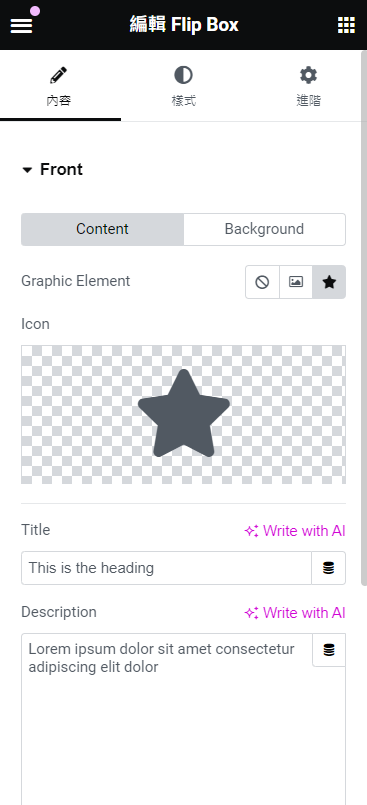
- Flip Box 使用步驟添加小工具:在Elementor編輯器中,拖放Flip Box小工具到頁面區域。
- 設置內容:填寫正面和背面的標題、描述和按鈕文字。
- 自定義樣式:調整顏色、字體和背景,選擇翻轉效果。
- 預覽並保存:檢查翻轉效果,確保滿意後保存頁面。

Testimonial Carousel
以下是範例呈現
"這款粉底液真的太棒了!
它對我的敏感肌膚也非常溫和,沒有引起任何過敏反應。我已經用了好幾罐了,絕對是我必備的美妝品之一!"

這款唇彩色澤豐盈、顯色度極高!而且質地非常柔滑、不黏膩,使用起來非常舒適。而且它還有持久度很高的特點,在外出吃飯後都能保持艷麗唇色。另外這款唇彩還加入保濕成分,在使用後能讓雙唇更加水潤飽滿! 總之就是十分推薦這支超高CP值的商品!

"這款美妝產品真的讓我的肌膚感覺非常光滑和保濕。使用後膚色變得均勻,細紋也明顯減少。它不僅易於吸收,而且沒有任何黏膩感。我絕對會推薦給我的粉絲們!"

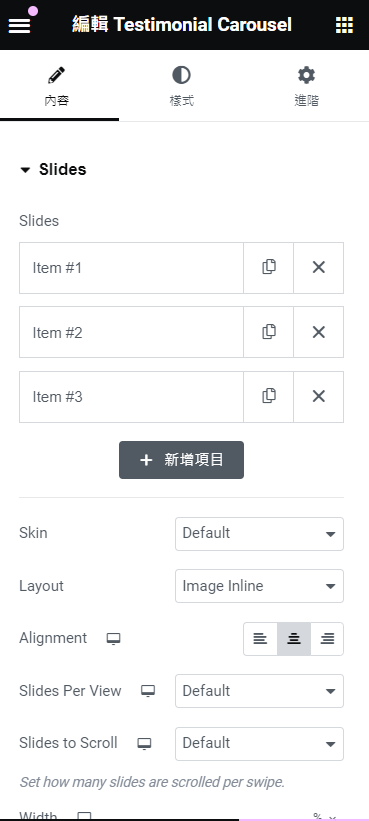
- Testimonial Carousel 使用步驟添加小工具:在Elementor編輯器中,拖放Testimonial Carousel小工具到頁面區域。
- 添加評價:輸入每條評價的文字、客戶姓名和照片。另一種用途是放置品牌標語。
- 設置輪播:調整輪播速度、顯示的評價數量和導航選項。
- 自定義樣式:調整文字、背景和評價框的樣式。
- 預覽並保存:確保輪播效果正常,然後保存頁面。

Team Member
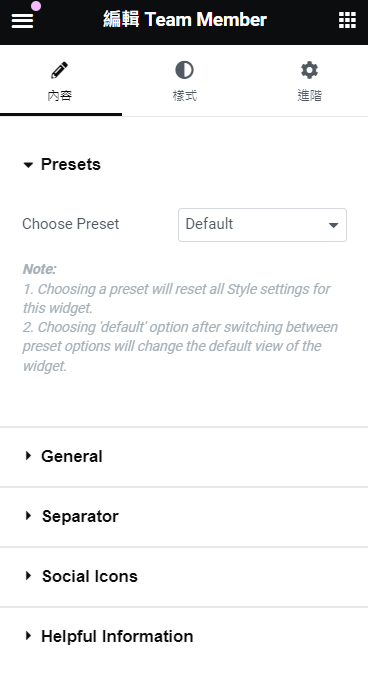
- Team Member 使用步驟添加小工具:在Elementor編輯器中,拖放Team Member小工具到頁面區域。
- 輸入資料:填寫團隊成員的姓名、職位、照片和社交媒體連結。
- 自定義樣式:調整文字、圖片邊框和背景顏色。
- 預覽並保存:確認團隊成員信息顯示正確,然後保存頁面。

Lottie
- Lottie 使用步驟添加小工具:在Elementor編輯器中,拖放Lottie小工具到頁面區域。
- 上傳動畫:上傳Lottie JSON文件或輸入動畫URL。可以到 LottieFiles 官網找到免費與付費的小動畫。
- 設置動畫:選擇播放方式(如滾動、懸停或點擊),調整動畫速度。
- 自定義樣式:調整大小、對齊方式和邊距。
- 預覽並保存:確認動畫顯示效果,滿意後保存頁面。