在本文中,我們將介紹一個免費的 WordPress 網頁架構工具 Elementor,這個排名第一的網頁架構器使 許多設計師和企業主在決定使用 WordPress 建立網站時的首選。
我們將分享 Elementor 的工作原理、安裝方法,當然也會提供一些技巧,教你如何在使用這個超棒的架站工具。
在本文中將手把手帶您從安裝 Elementor 、認識 Elementor 編輯器、基礎操作使用教學以及如何使用免費的版型庫。
在您的 WordPress 安裝 Elementor
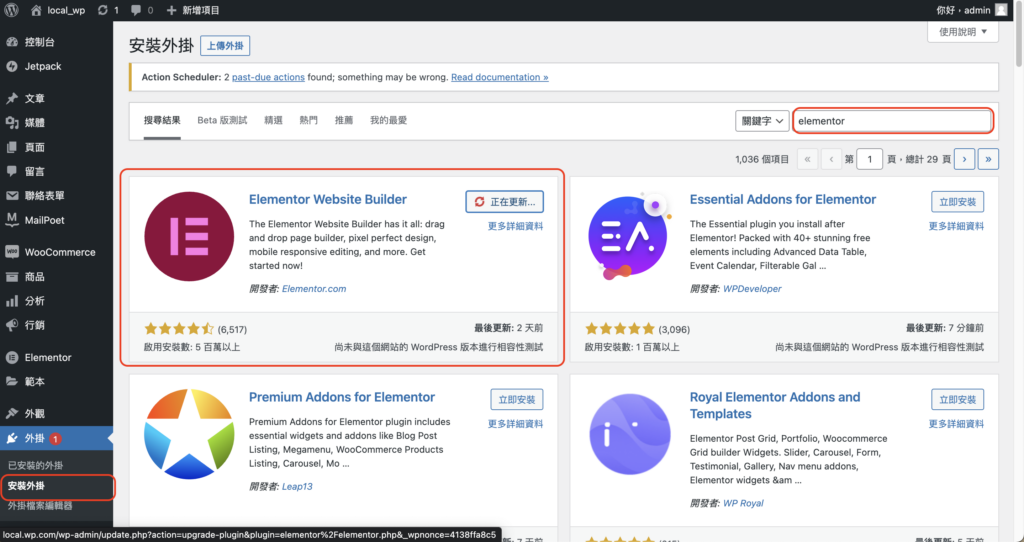
- 首先到您 WordPress 站台後臺,左側欄位選擇「安裝外掛」。
- 在右上搜尋欄,輸入 elementor,選擇 Elementor Website Builder ,進行安裝與更新。

利用 Elementor 建立你的頁面
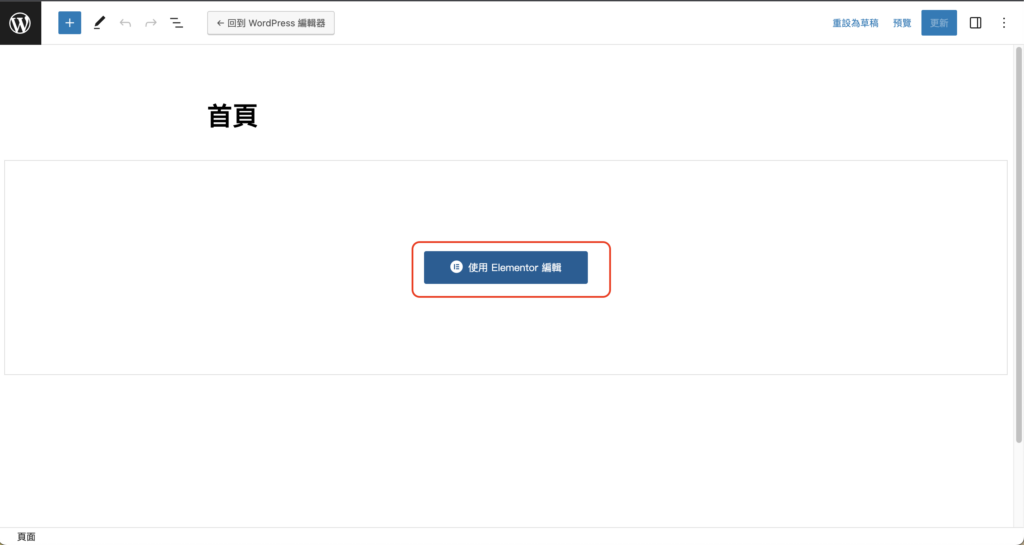
- 到後台頁面,選擇想編輯的頁面。
- 進入該頁面後,點擊「使用 Elementor 編輯」。

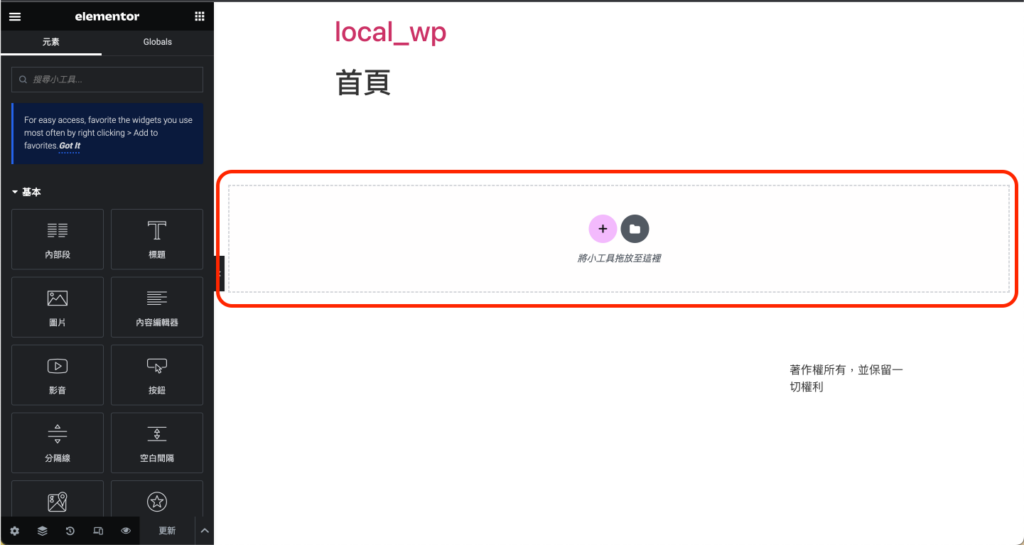
Elementor 頁面編輯器概覽
首先,我們先介紹右方的內容編輯區。主要功能為編輯小工具 Widget、安排內容佈局、頁面設計的區域。

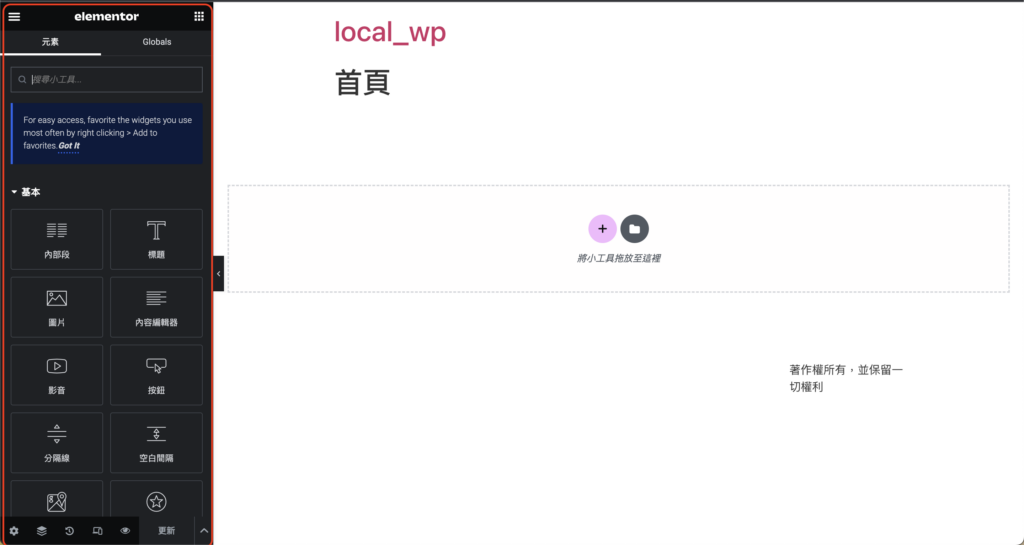
再來是介紹左側儀表板工具區。主要功能為新增標題、文字、圖片、按鈕等小工具。

左下角 icon 列表的部分
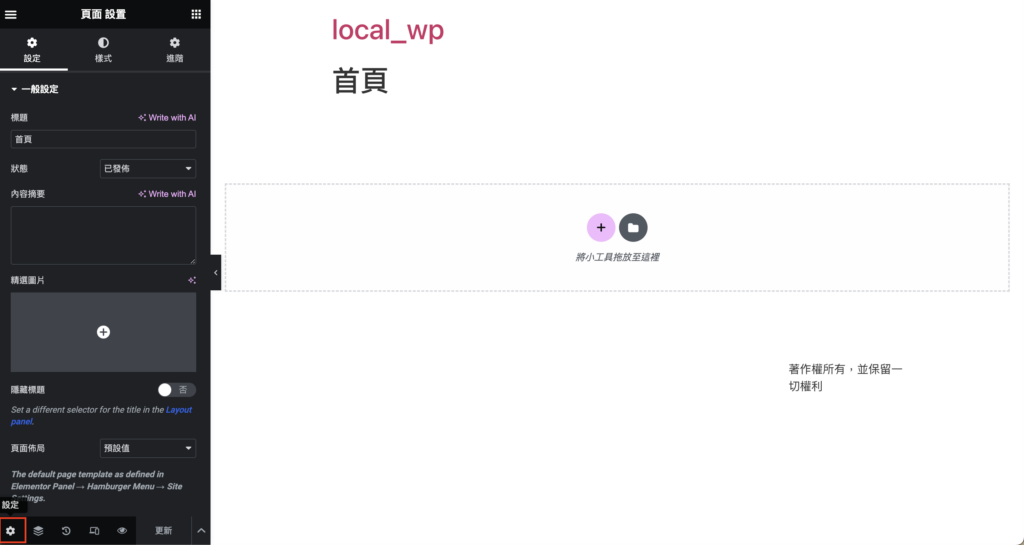
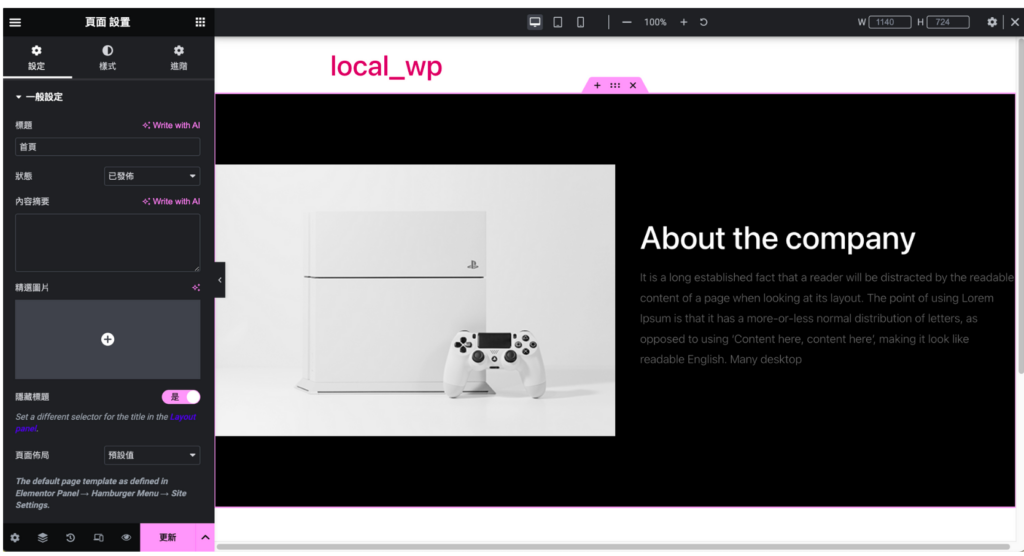
- 點擊設定 icon ,可以在左欄內設定網頁標題、頁面狀態、佈局等。
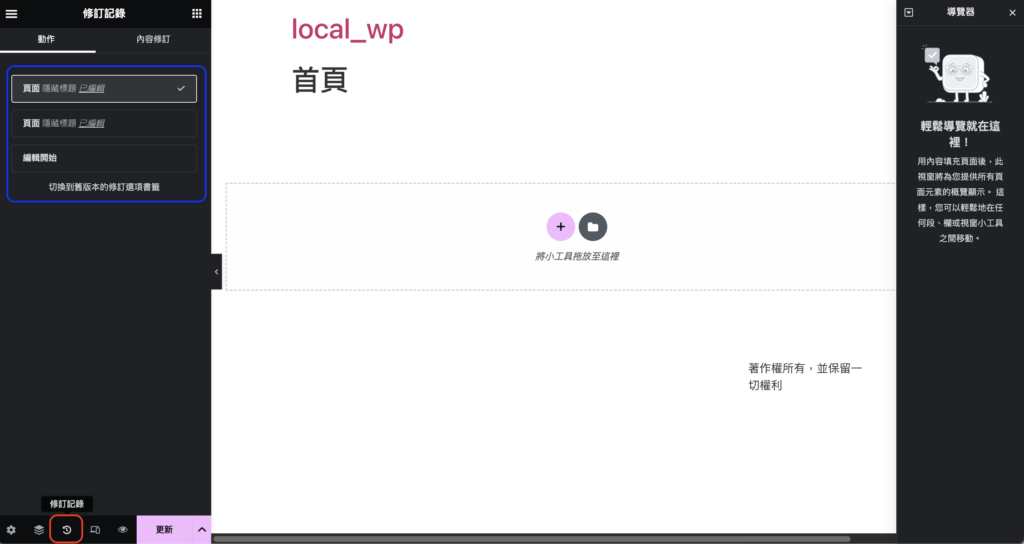
- 點擊修訂紀錄 icon,可以在左欄內查看網頁編輯紀錄,用於版本控制以及紀錄回覆的功能。
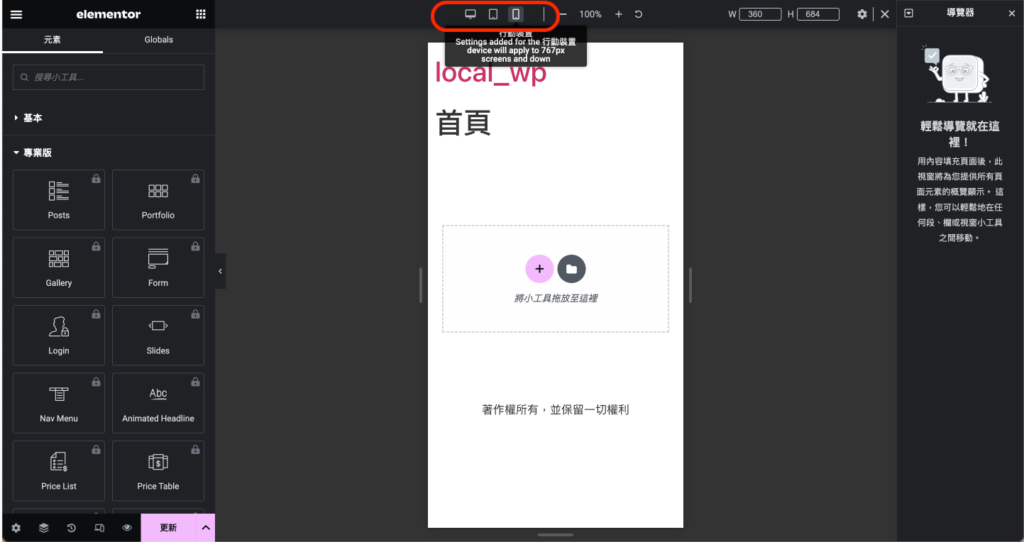
- 點擊裝置 icon,可以在左欄查看不同裝置:手機、平板、桌機下的網頁各種網頁呈現模式。



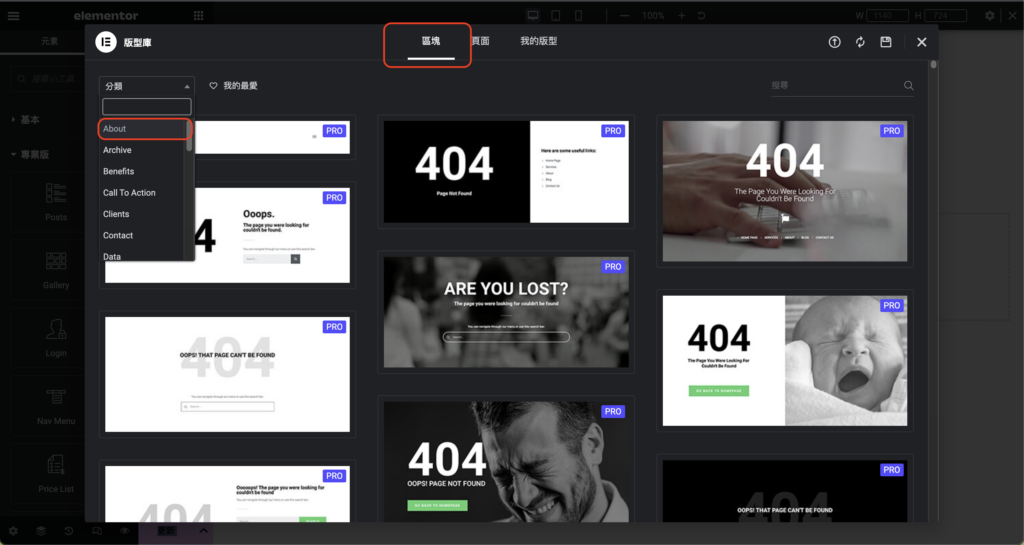
使用免費的內建版型庫
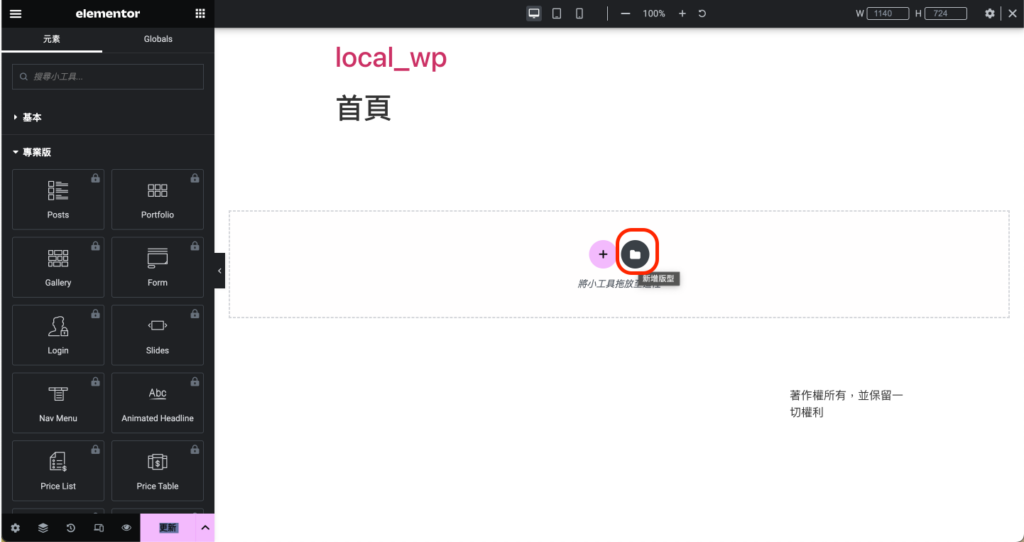
右側點擊「新增版型」,進入 Elementor 版型庫。

以新增一個新的區塊為例,
- 點擊上方「區域」分頁
- 左上下拉分類選擇 About,選擇與「About 」有關的相關模板
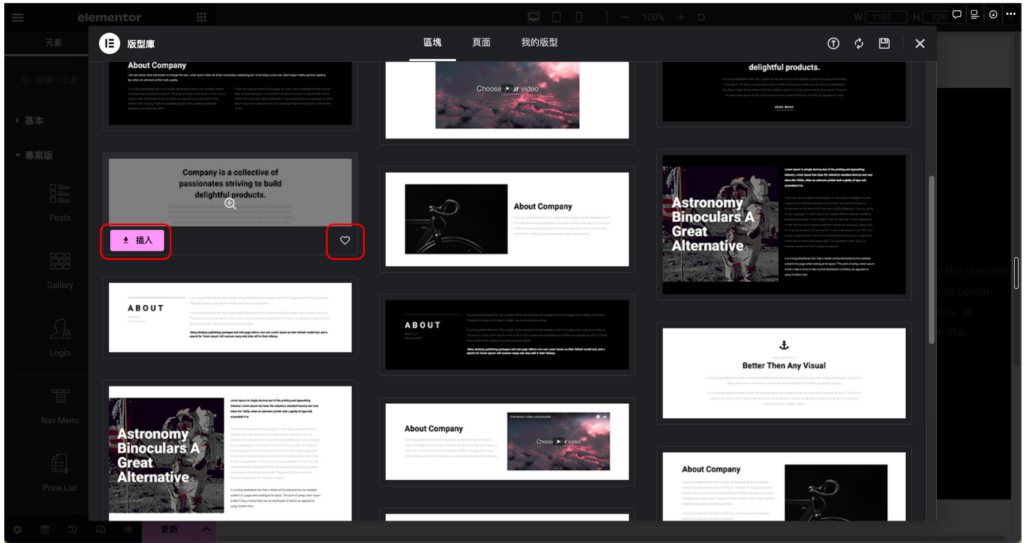
- 選擇將喜歡的模板插入內容編輯區



感謝您看完以上Elementor 使用手冊 01 – 設計你的第一個網站的內容。如需更多詳細資訊,請聯繫我們。
我們非常樂意為您提供更多的資訊,解答任何問題,並提供個性化的建議,以幫助您更好地理解我們的產品以及服務。我們的夥伴將會在收到您的表單回應後儘快回覆您。
謝謝您的支持,我們期待著您的回覆!