
網頁設計中的文字與顏色規範:創造美觀與可讀性的關鍵
在網頁設計中,文字與色彩規範不僅關係到網站的美觀,更直接影響用戶的體驗。選擇易讀的字體、適當的字體大小及行距,能大幅提升閱讀舒適度,而高對比度的色彩搭配則讓內容更為醒目、引人注目。特別是針對色盲用戶的設計,避免僅依賴顏色傳遞信息,輔以圖標或文字標籤,確保信息傳遞無障礙。這些簡單的調整能讓您的網站更加專業且包容,立即了解如何優化您的設計,讓更多用戶愛不釋手吧!
把會員還給品牌商-會員數據精準掌握
把會員還給品牌商-會員數據精準掌握

在網頁設計中,文字與色彩規範不僅關係到網站的美觀,更直接影響用戶的體驗。選擇易讀的字體、適當的字體大小及行距,能大幅提升閱讀舒適度,而高對比度的色彩搭配則讓內容更為醒目、引人注目。特別是針對色盲用戶的設計,避免僅依賴顏色傳遞信息,輔以圖標或文字標籤,確保信息傳遞無障礙。這些簡單的調整能讓您的網站更加專業且包容,立即了解如何優化您的設計,讓更多用戶愛不釋手吧!

Button/ Marketing Button / Multi Button/ Modal Popup 教學,常用於訂閱按鈕、錨點按鈕、連結網站等,內容可以直觀地預覽不同效果的呈現與設定。了解如何使用這些工具提升網站的互動性和轉化率,創造更好的用戶體驗。掌握所有按鈕設置和彈出窗口的技巧,讓您的網站更加吸引人且功能強大

深入了解Elementor教學文,全面掌握Container、Grid、Carousel、收合容器和Tab的使用方法。通過詳細的步驟指導和實用範例,提升您的網站設計技能。了解如何利用這些強大工具優化網站版面配置,創造更好的用戶體驗和視覺效果。立即訪問我們的教學文頁面,獲取專業指導,讓您的網站更加專業且功能強大!

掌握 Heading、Page Title、Text Path、Code Highlight、Block Quote 等工具的使用方法。這些工具常用於提升網站內容的可讀性和視覺效果。了解如何設置和優化這些文字元素,創造更佳的用戶體驗和SEO效果。掌握所有基本文字工具的技巧,讓您的網站更具吸引力和功能強大!

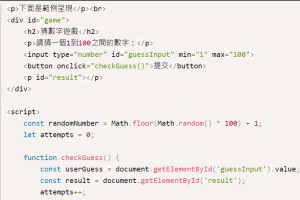
掌握HTML和Shortcode的使用方法,提升網站設計效果。學習如何在WordPress中運用這些工具,優化網站功能和用戶體驗。立即訪問我們的詳細教學頁面,掌握所有必備技巧,讓您的網站更加專業且功能強大!

主題建構器常用於部落格的文章套版,利用Single Post與Archive工具來套用文章與分類頁面,提升內容組織效果。接下來,我們將一一介紹如何使用這些工具,優化部落格布局,提升讀者體驗,並增強網站的整體視覺吸引力。立即了解詳細教學內容,掌握所有技巧!