
網頁設計中的文字與顏色規範:創造美觀與可讀性的關鍵
在網頁設計中,文字與色彩規範不僅關係到網站的美觀,更直接影響用戶的體驗。選擇易讀的字體、適當的字體大小及行距,能大幅提升閱讀舒適度,而高對比度的色彩搭配則讓內容更為醒目、引人注目。特別是針對色盲用戶的設計,避免僅依賴顏色傳遞信息,輔以圖標或文字標籤,確保信息傳遞無障礙。這些簡單的調整能讓您的網站更加專業且包容,立即了解如何優化您的設計,讓更多用戶愛不釋手吧!
用AI分眾客戶,為品牌帶來流量
用AI分眾客戶,為品牌帶來流量

在網頁設計中,文字與色彩規範不僅關係到網站的美觀,更直接影響用戶的體驗。選擇易讀的字體、適當的字體大小及行距,能大幅提升閱讀舒適度,而高對比度的色彩搭配則讓內容更為醒目、引人注目。特別是針對色盲用戶的設計,避免僅依賴顏色傳遞信息,輔以圖標或文字標籤,確保信息傳遞無障礙。這些簡單的調整能讓您的網站更加專業且包容,立即了解如何優化您的設計,讓更多用戶愛不釋手吧!

深入了解如何設置和優化側邊選單與資訊欄,包括Navigation Menu、Widget 資訊欄、Off-canvas和Table of Contents功能。無論是為網站添加主導航欄、在側邊顯示重要資訊,還是設計行動裝置友好的Off-canvas菜單,本教學將詳細說明這些功能的設置和使用情境,幫助提升網站SEO和用戶體驗。

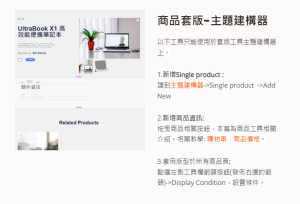
學習如何在網站中設置商品詳細資訊,包括Product Title、評分、Additional Information、Product Meta、 Upsells、 Product Rating、 Product Stock、Product Images和Product Related。本教學提供詳細步驟和使用情境,幫助提升SEO和用戶體驗,如在產品頁面展示標題、圖片、評分和相關產品,增強轉換率。

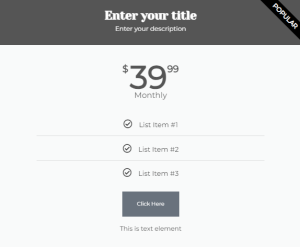
學習如何在網站中設置商品價格與表格,包括Price Box、Price List、Price Table、Product Price、Product Stock和Product Rating。本教學提供詳細的設置步驟和實際使用情境,幫助提升SEO和用戶體驗,如在產品頁面展示價格、庫存狀態和用戶評分等,提高轉換率。

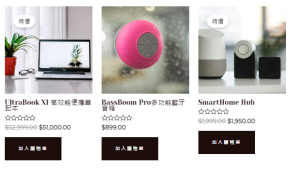
學習如何在網站中設置和優化商品顯示與分類,包括Featured Image、Products、Woo-Products、Product Categories、Woo – Categories。本教學文提供詳細步驟和實際使用情境,幫助您提升用戶購物體驗和網站管理效率。

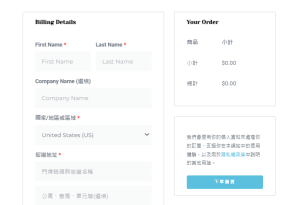
學習如何在網站中設置和優化購物車與結帳流程,包括Cart、Add To Cart、Woo – Add To Cart、Woo – Mini Cart、Menu Cart、Checkout、Custom Add To Cart和Woo – Checkout。本教學文提供詳細步驟和實際使用情境,幫助您提升用戶購物體驗和轉換率。

學習如何在網站中設置Search、Search Form和Taxonomy Filter等導覽工具,提升用戶體驗和網站易用性。本教學文幫助您建立易用的網站導覽系統。無論是讓訪客快速找到所需內容,還是通過分類篩選精確定位信息,我們的指南將助您提升網站的用戶滿意度。

學習如何在Elementor中使用Icon、Icon Box和Icon List工具來提升網站的視覺吸引力。本教學文幫助您創建更具吸引力和專業感的網站。無論是用於強調重要信息、創建有條理的列表,還是提升整體設計美感,我們的指南將助您掌握這些工具,提升網站的用戶體驗和SEO效果。

深入了解如何將Facebook的互動功能擴展至您的網站,包括使用Facebook Button、Facebook Comments、Facebook Embed和Facebook Page。無論是促進訪客分享內容、增強用戶互動,還是展示Facebook頁面的最新動態,本教學文幫助開發者輕鬆實現社交媒體集成。

學習如何使用Elementor快速設置網站的基本功能,包括Sitemap、Site Title、Site Logo和Site Tagline。本教學文提供詳細步驟和常見應用情境,幫助你在短時間內完成網站的預設工作。無論是建立全新網站還是優化現有網站,我們都為你提供了全面的指南。