
WordPress 後台小工具設定教學文章
在 WordPress 網站的佈局中,小工具(Widgets)是一個不可或缺的元素,幫助您輕鬆添加多種功能模組,從而提升網站的實用性和吸引力。本文將為您詳細介紹如何在 WordPress 後台設置和管理小工具,讓您能夠更靈活地控制網站的側邊欄和其他小工具區域。
步驟一:進入小工具設定界面
- 登入您的 WordPress 後台。
- 在左側選單中,找到並點擊「外觀」選項,然後選擇「小工具」。這將帶您進入小工具設定的界面。
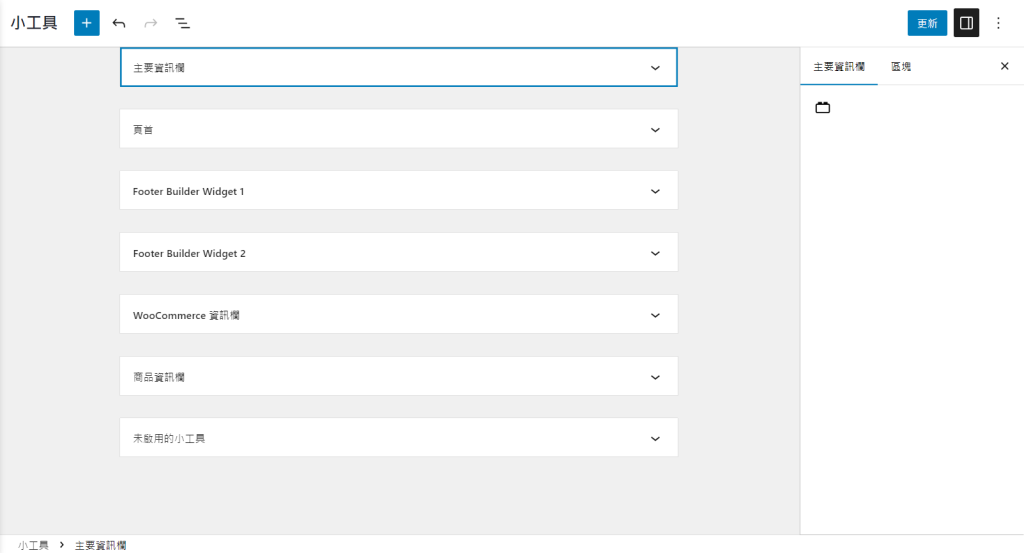
步驟二:選擇小工具區域
- 在小工具設定界面中,您可以看到一個列表,列出所有可用的小工具區域,例如「側邊欄」、「頁尾」等。
- 選擇您想要配置的小工具區域,點擊該區域名稱進行展開。
步驟三:添加和配置小工具
- 在展開的小工具區域中,點擊「添加小工具」按鈕。
- 從可用小工具列表中選擇您想要添加的小工具,並點擊它。
- 添加後,您可以根據需求配置該小工具的設定,例如標題、內容等。
- 配置完成後,記得點擊「保存」按鈕。
步驟四:排序和移除小工具
- 您可以拖放小工具來更改其在區域中的順序,以適應網站的佈局需求。
- 如果不再需要某個小工具,只需點擊該小工具設定框中的「移除」按鈕即可。