container
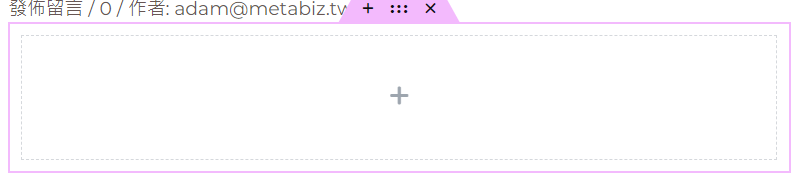
以下是範例呈現

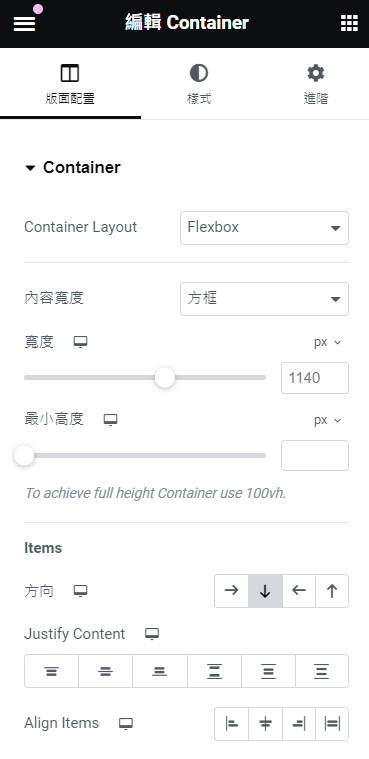
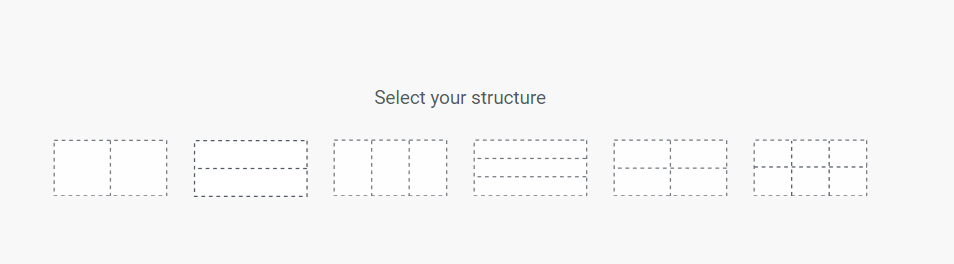
Container 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Container小工具到頁面區域。
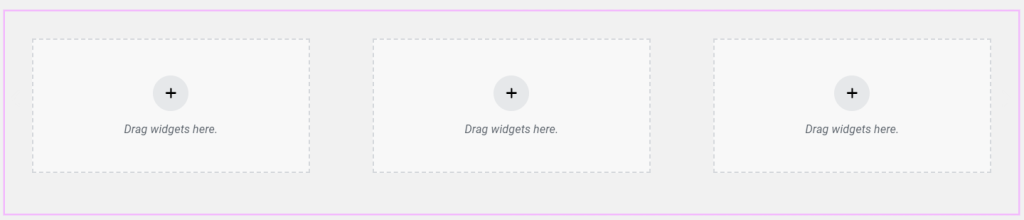
- 設置佈局:選擇佈局類型(如單欄、雙欄等),調整容器寬度和高度。
- 添加內容:將其他小工具拖放到容器內。
- 自定義樣式:調整背景、邊框和間距。

grid
以下是範例呈現

Grid使用步驟
- 添加小工具:在Elementor編輯器中,拖放Grid小工具到頁面區域。設置網格:選擇網格列數和行數,調整間距。
- 添加內容:將小工具拖放到網格單元格內。
- 自定義樣式:調整背景、邊框和間距。
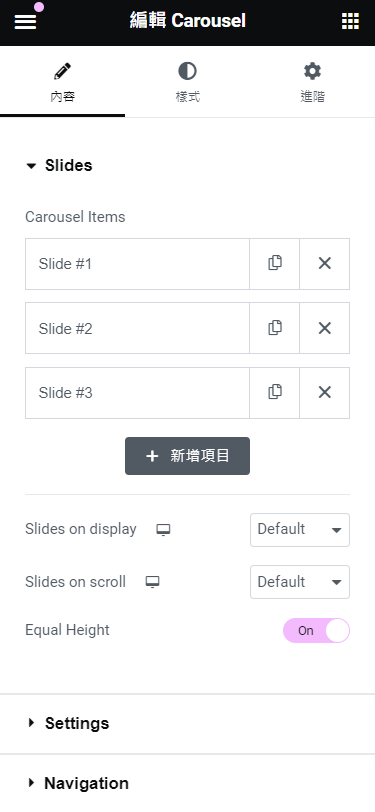
carousel
以下是範例呈現

Carousel 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Carousel小工具到頁面區域。
- 添加項目:輸入每個項目的標題、描述和圖像。
- 設置輪播:調整輪播速度、顯示的項目數量和導航選項。
- 自定義樣式:調整文字、背景和項目框的樣式。

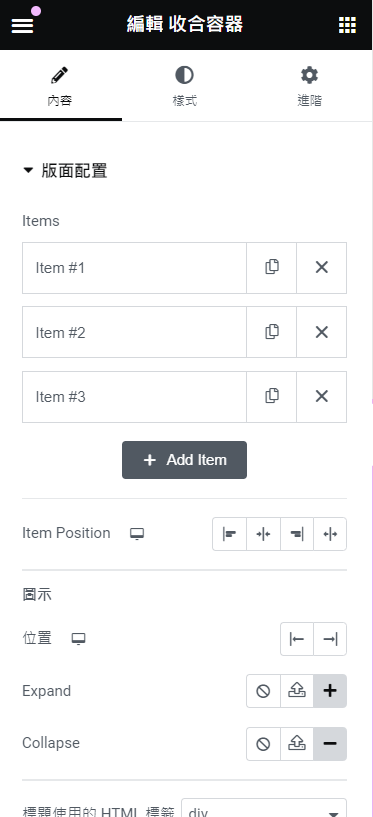
收合容器
以下是範例呈現
收合容器(Accordion) 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Accordion小工具到頁面區域。
- 添加項目:輸入每個項目的標題和內容。設置行為:選擇是否允許多個項目同時展開或僅展開一個項目。
- 自定義樣式:調整標題和內容的顏色、字體和背景。