上回我們說明了Elementor 如何設計頁面。
今天我們要來分享使用Elementor設計網頁時一些編輯的小技巧。
指定切換指定區塊內的不同類型
我們在EP2知道使用Elementor編輯頁面的三個重點就是Section 區塊、Column 欄、Widget 元素。初學者經常會遇到的問題就是不知道自己正在編輯哪一個區塊,因為編輯區相當類似所以經常會搞混編輯到錯的區塊。
今天我們就來分享如何快速選取想要編輯的特定區塊類型。

首先如上圖只要點擊對應的圖示就能夠自由切換想要編輯的區塊。
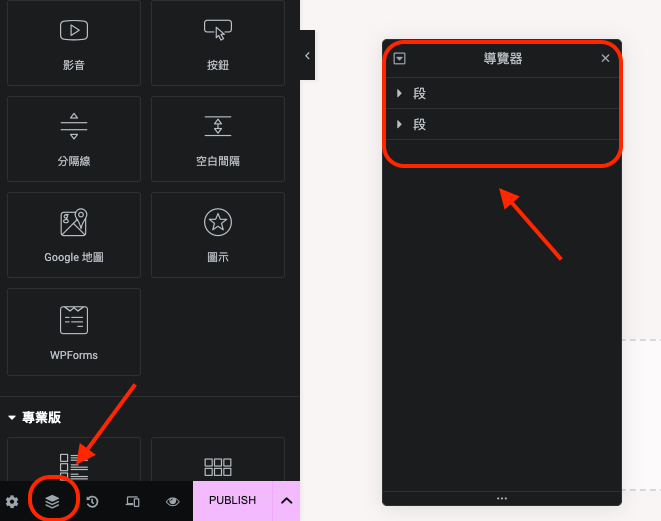
或是如下圖我們可以使用功能表下方的導覽器,顯示頁面結構只要點擊就能夠到達相對應的區塊,讓我們可以快速找到想要編輯的區塊。

操作Elementor區塊
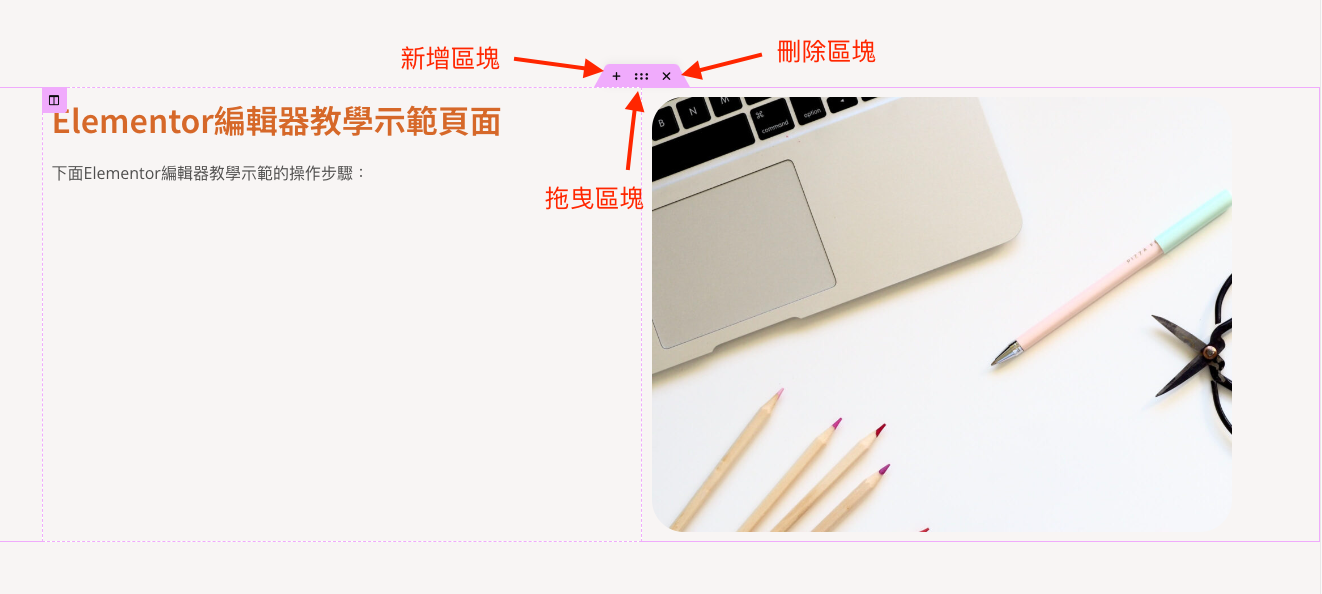
要如何快速的編輯區塊呢?只要把游標移動到對應的位置點擊圖示即可以做到新增、拖曳、刪除等動作如下圖呈現。

更多操作設定
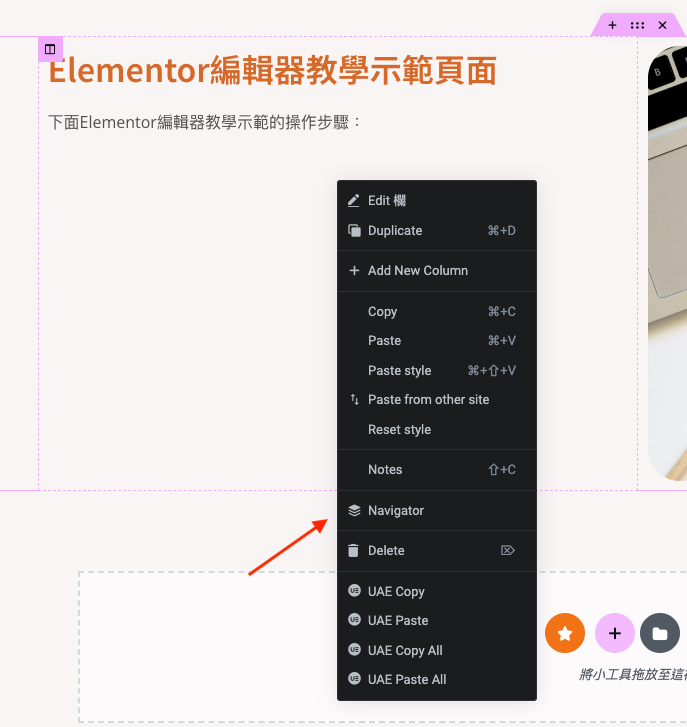
只要在想要編輯的區塊點擊右鍵,也能夠叫出相關功能唷~
像是複製貼上、刪除、重置樣式、儲存為可重複使用區塊等 .. ,都可以嘗試使用看看每個功能的效果。

以上就是Elementor頁面編輯的小技巧,大家有沒有覺得朝設計大師之路更邁進一步了呢?
下一次我們再來個大家聊聊關於如何使用頁面的範本功能,我們就在EP4再見囉~
