上回我們說明了Elementor 如何新增頁面,以及功能元素和底部欄位介紹。
今天我們要來分享如何開始使用Elementor做網頁設計。
如何用 Elementor 設計頁面?
使用Elementor設計頁面的核心概念
組成元素:
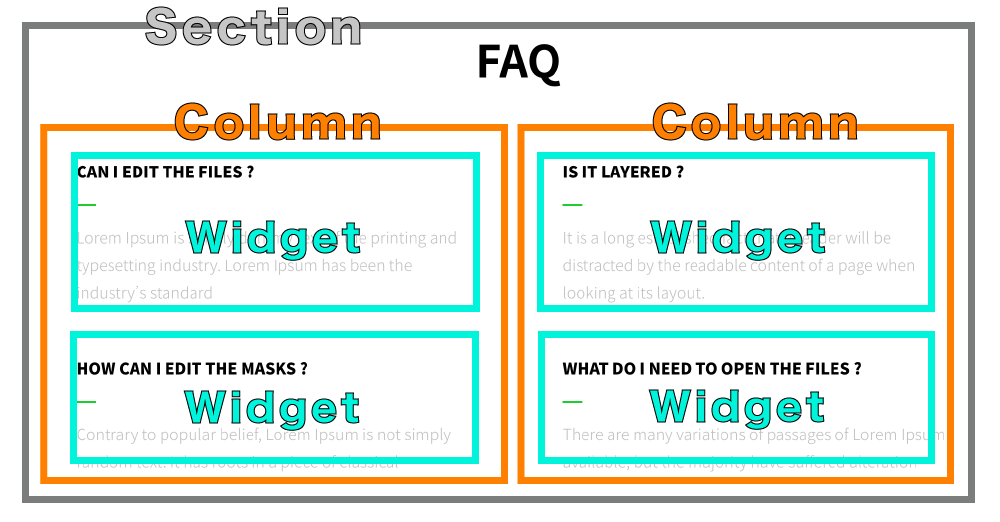
- Section 區塊: 這是Elementor設計的基本框架,每個頁面通常由多個Section區塊組成,它是Column欄和Widget元素的容器。
- Column 欄: 每個Section區塊可以包含多個Column欄,它是Widget元素的直接容器,可以有多個,以實現不同的布局設計。
- Widget 元素: 每個Column欄可以包含多個Widget元素,它們是具體的設計元素,如文字、圖片、按鈕等,用於填充和裝飾頁面。
設計邏輯:
- 由上至下,首先定義Section區塊,然後在每個Section區塊中創建Column欄,最後在每個Column欄中添加Widget元素。
- 透過這三層的結構,可以組織和設計出完整且具有結構性的頁面。
多層次結構:
- 這種多層次的結構允許設計師有機會創建出豐富多元的頁面設計,每層結構都有其特定的設計和配置選項,以實現不同的設計需求。

圖片來源:犬哥網站https://frankknow.com/elementor-tutorial/#edit-tips
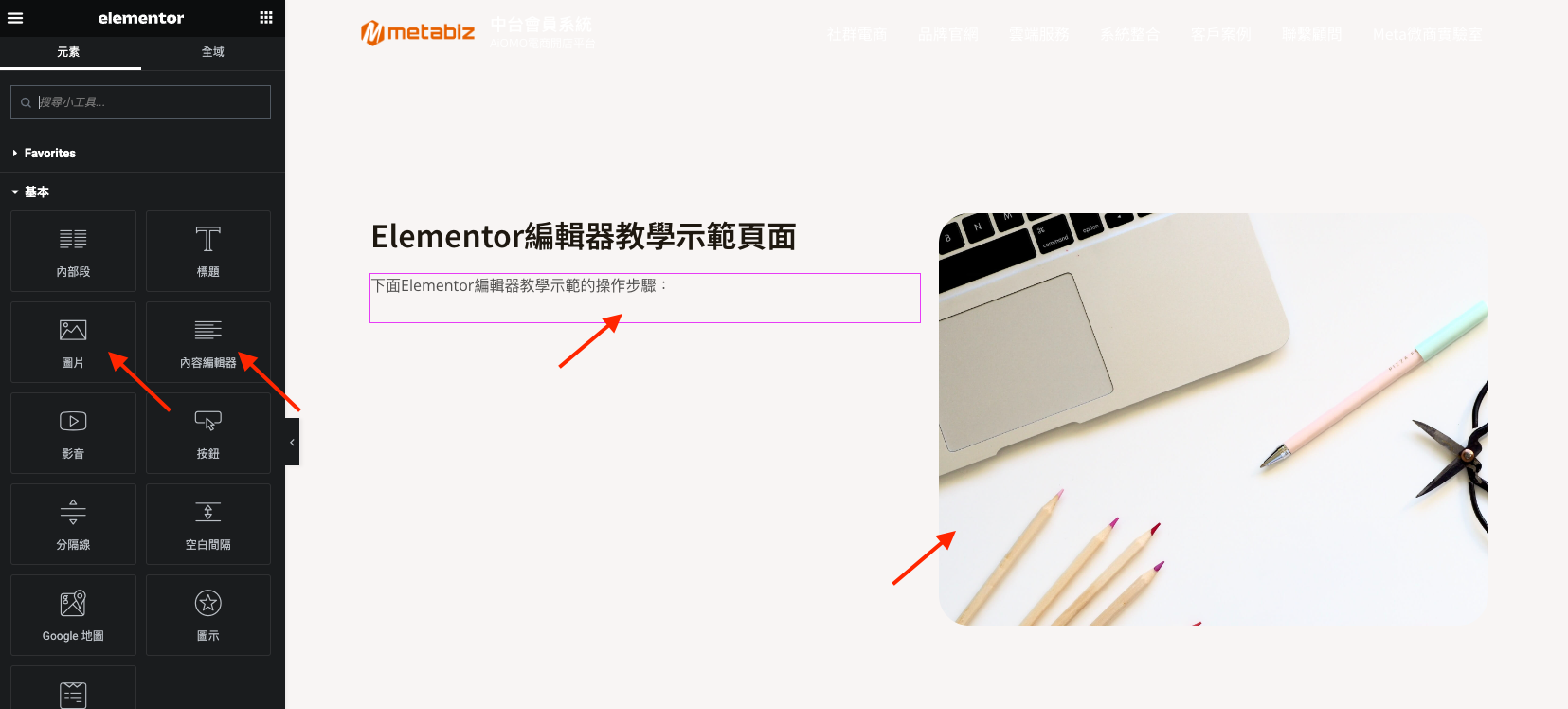
新增區塊內容
開始設計:
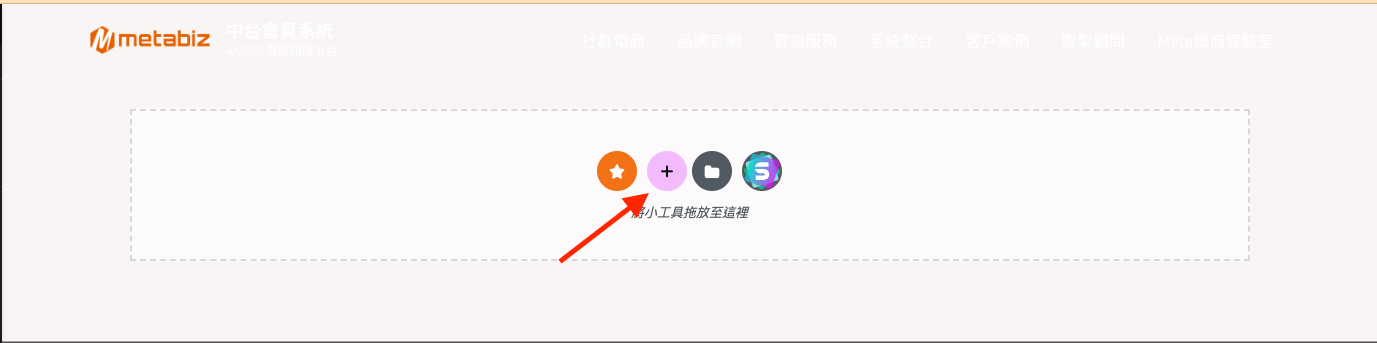
點擊編輯區的加號Icon以開始設計一個新的Section區塊。

建立Column欄:
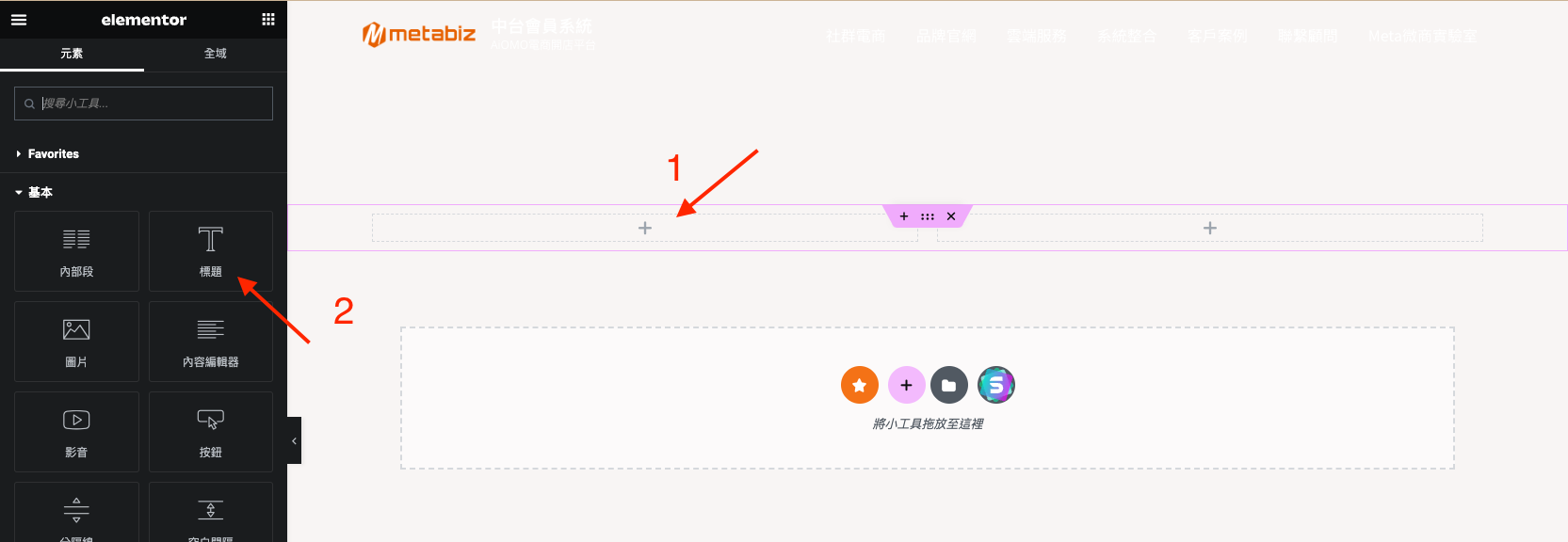
系統會自動生成一個兩欄式的區塊。選擇其中一個欄位,開始將元素拖曳至此欄位內。

添加標題元素:
將標題元素拖曳至選定的欄位中,或直接拖曳至該欄位內。
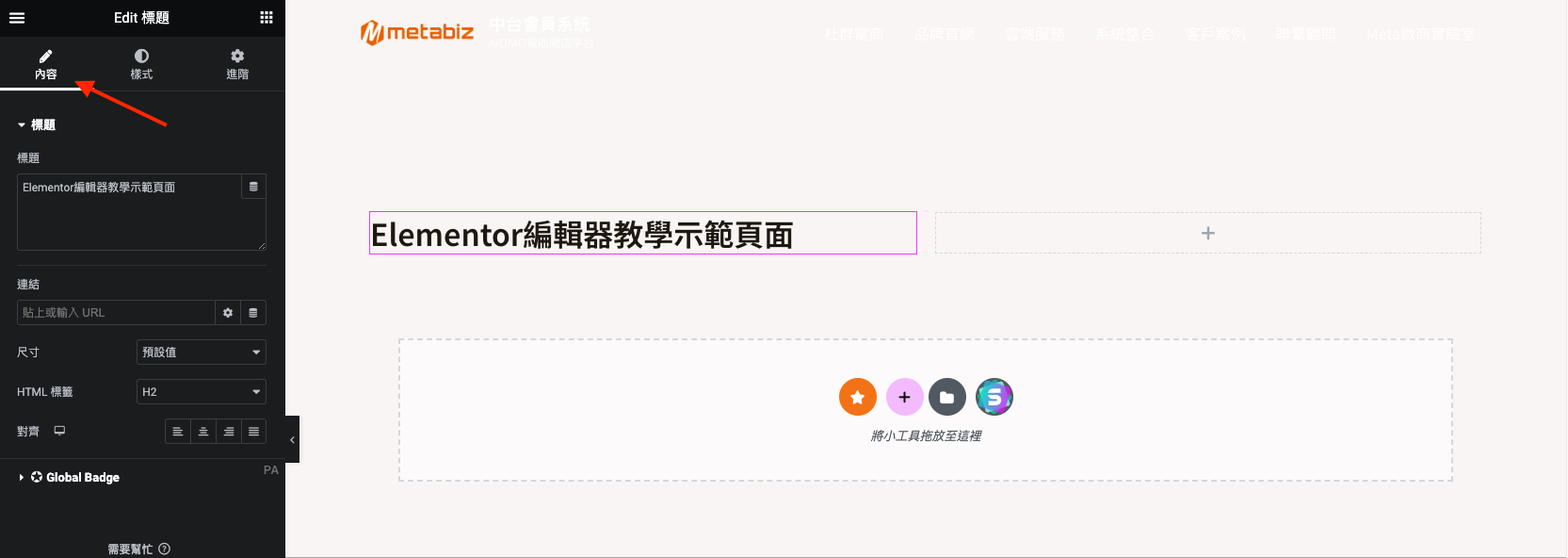
在左側設定區,可進行標題的編輯,如標題文案輸入、文字大小、對齊方式、標題連結等。


添加文本編輯器和圖片元素:
在另一個Column欄位中,重複上述步驟以新增文本編輯器和圖片元素。
就可以完成一個Section區塊囉~

只要會拖曳元素就能利用Elementor編輯器製作出有質感的網頁,有沒有很簡單呢?
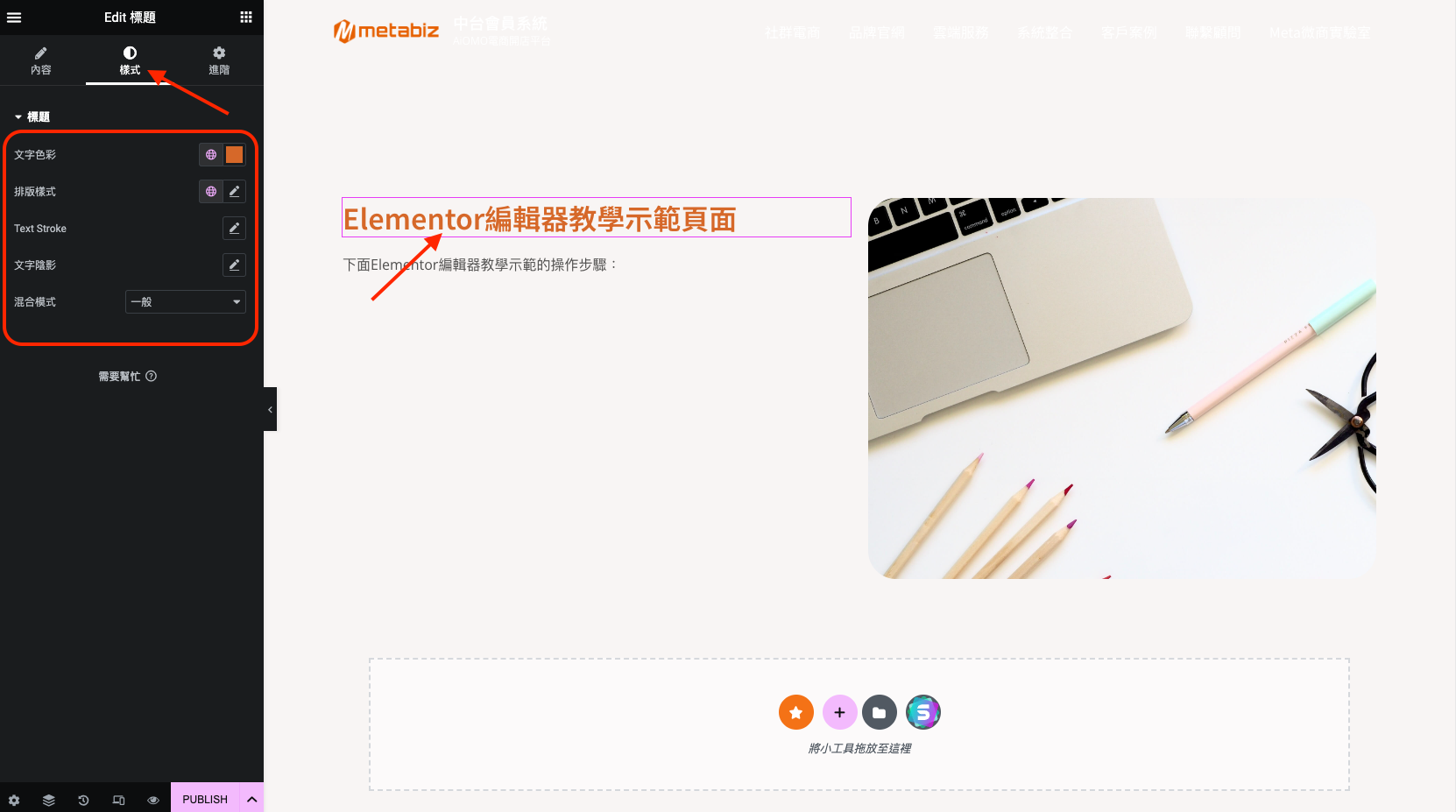
樣式及區塊設定
想要更改標題顏色也很簡單 點擊右側指定的標題元素,切換至“樣式”分頁進行修改。
通用樣式設定: 透過“樣式”分頁,可對Elementor的Section區塊、Column欄位、及Widget元素進行樣式設定。
透過“樣式”分頁,可對Elementor的Section區塊、Column欄位、及Widget元素進行樣式設定。
進階設定
- 邊界與內距調整: 在進階設定中可調整邊界和內距。
- CSS設定: 指定自定義的CSS以進一步定制設計。
- 動畫設定: 為元素添加動畫效果以增加視覺吸引力。
- 裝置兼容設定: 設定不同裝置上是否反轉欄位或設置元素的顯示/隱藏。
- 元素特定設定: 根據不同元素,提供更多的進階設定選項。

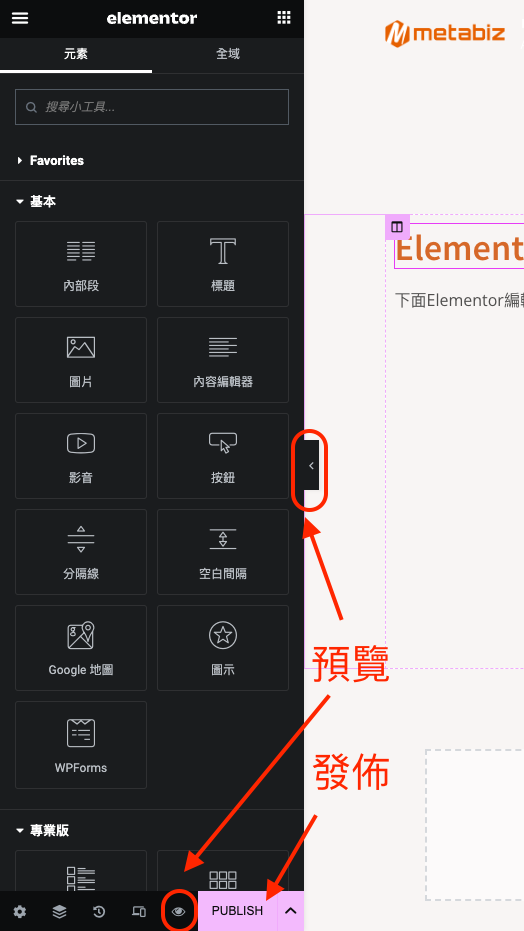
預覽頁面&發佈上線
完成一個區塊的設計後,再進行下一個區塊的設計, 以此類推, 就可以設計出一個完整的頁面囉!
設計完成後, 點擊預覽以檢視頁面的設計效果。
可選擇縮起 Elementor 左側功能面板或點擊底端的預覽按鈕來查看設計效果。
預覽確認頁面設計沒有問題露, 就可以點擊發佈按鈕以將頁面正式上線囉~

以上就是Elementor頁面設計製作的基本教學,大家有沒有覺得朝設計大師之路更邁進一步了呢?
下一次我們再來個大家聊聊關於Elementor編輯的小技巧,我們就在EP3再見囉~
推薦文章

輕鬆掌控客戶信息:客戶列表功能詳細指南
mShop 預約中心的預約客戶列表是一個強大的工具,能夠幫助您管理所有與您業務互動的客戶信息。通過這個列表,您可以輕鬆查看、編輯和管理客戶的預約情況,並保持與客戶之間的良好溝通。本文將指導您如何使用預約客戶列表的各項功能,提升您的業務管理效率。

預約管理的超能力:玩轉預約列表功能
mShop 預約中心的預約列表功能不僅可以讓您查看和管理所有預約,還提供了靈活的狀態管理工具。通過這個功能,您可以輕鬆更新預約的狀態,並根據實際情況對預約進行分類處理。本文將指導您如何使用預約列表中的狀態管理功能,確保您的預約流程順暢無誤。