Elementor 被譽為 WordPress 中最受歡迎的頁面編輯器之一,其獨特之處在於,它與 WordPress 默認的區塊編輯器(Gutenberg)大不相同,並且是近幾年迅速崛起的優質軟件。借助 Elementor,你可以靈活地客製化網頁設計。無論是應用內置的精緻模板,還是利用其多元化的功能元素,Elementor 都能輕鬆助你實現目標。
從這篇文章開始我們會帶著大家一步一步開始熟悉Elementor讓大家都能成為Elementor大師!
Elementor特色:
- Elementor是一個直覺式的拖曳式編輯器,允許用戶無需程式設計知識即可創建專業的網站。
- 其在WordPress外掛市場中受到廣泛好評,擁有超過500萬的安裝量和4.9星的高評價。
- 提供多達300種模板,幫助缺乏設計靈感的用戶快速建立頁面。
- Elementor的多元素和小工具提供了豐富的設計選項,並且它的即時預覽功能讓用戶可以在不同的裝置上查看設計效果。
- 它不僅支援多種第三方應用程式,而且還提供了多種編輯器,包括主題編輯器和表單編輯器等,以滿足不同的網站設計需求。

要如何開始新增自己的網站?
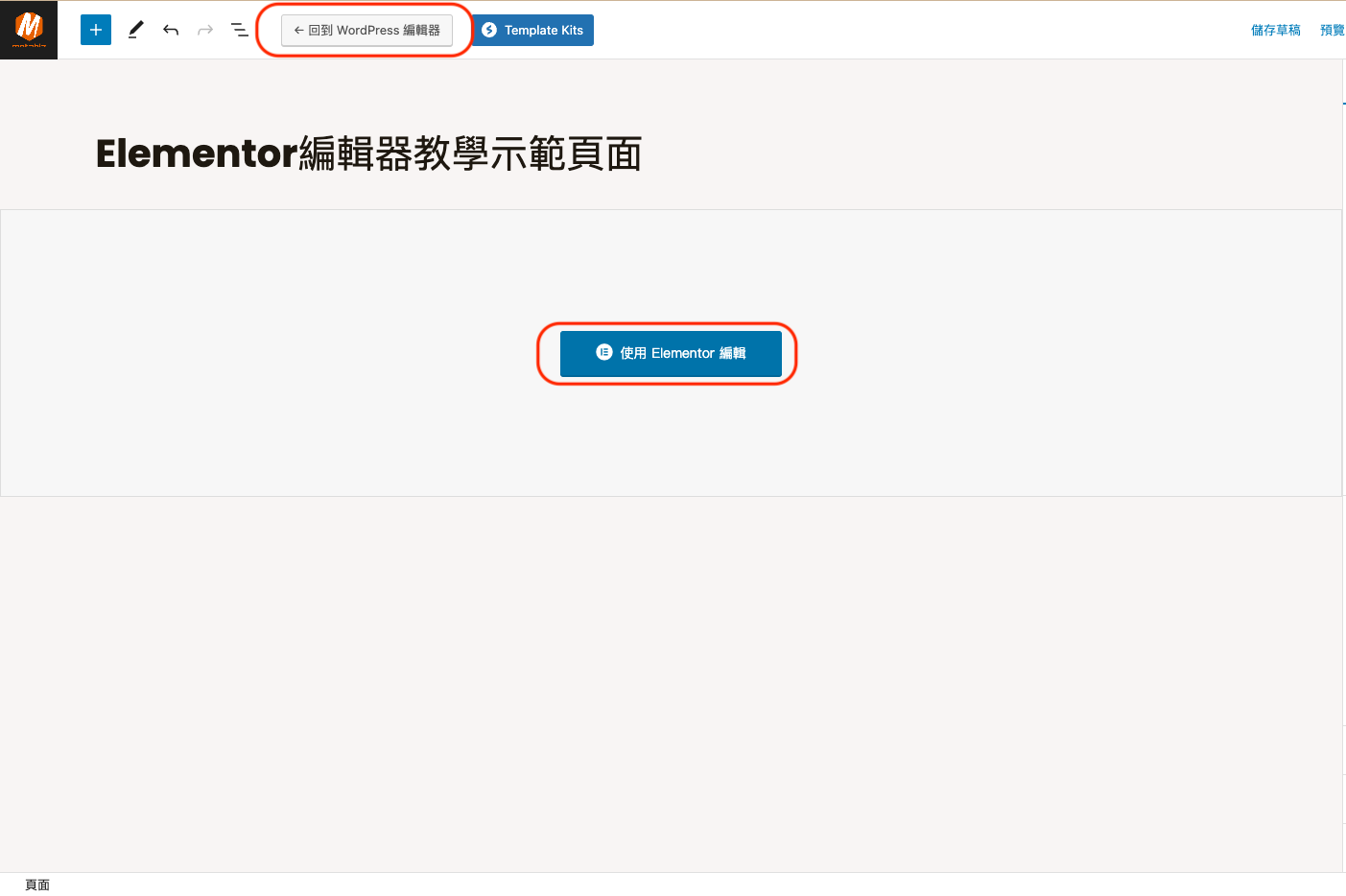
前往 頁面 > 新增頁面,點選上方的「 使用 Elementor 編輯 」按鈕。


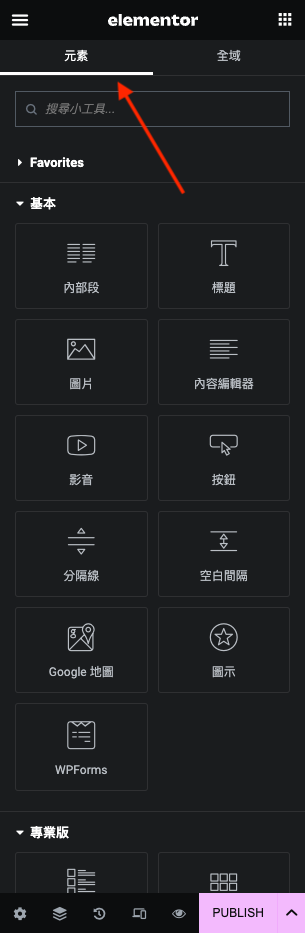
進入後我們就會看到兩大區,右邊是視覺編輯區(下圖),左邊是元素功能區塊(上圖)。
功能元素區域
這個區域是 Elementor 的核心部分,它包含了實現頁面設計所需的各種元素,如標題、圖片、按鈕等。由於我已經升級到 Elementor Pro 進階方案,所以可使用的功能更為豐富。
簡而言之,你只需將所需的功能元素拖曳到編輯窗口中,就能輕鬆完成設計,真的非常方便!


若元素眾多而尋找起來感到困難,您可以利用搜尋框快速定位到所需的元素。
底部欄位介紹
接下説明底部欄位有哪些功能
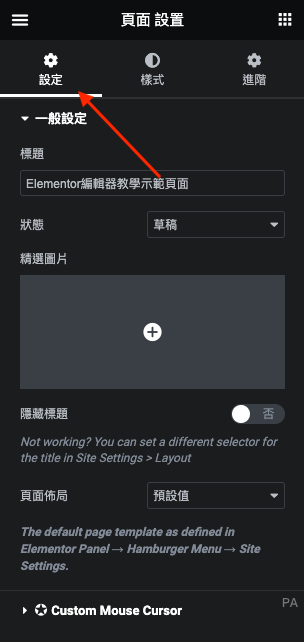
一般設定
點擊底部的齒輪圖示,便可配置當前頁面的基本資訊,如編輯頁面、發佈狀態及封面圖片等。


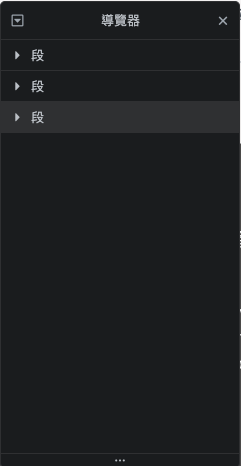
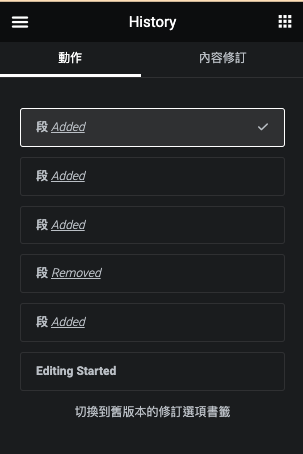
Navigator 結構解析
點擊底部欄的 Navigator 圖示,將展示當前頁面的分層結構,有助於您瞭解整個頁面的編排。
在 Navigator 上點擊任一欄位,便可直接定位到指定區塊,使編輯過程更為便利。


以下是為了能夠滿足段落所需的長度而定義的無意義內文,請自行參酌編排。


響應模式
點擊底部欄的「響應模式」,您可以在不同裝置間切換瀏覽,進而針對各種設備做出優化!這是一個非常便利的功能。

預覽頁面
點擊「預覽變更」,便可瀏覽目前頁面的設計

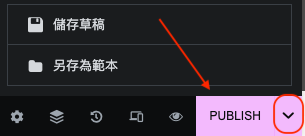
儲存草稿、範本&發佈選項
此處可讓你儲存目前的編輯頁面,功能類似於 Excel 的存檔(儲存草稿)。
另外,你也可將頁面儲存成可重複使用的模板,以便於日後直接呼叫使用(儲存成模板)。
一旦設計完成,只需點擊「發佈」按鈕,便可正式完成頁面製作。

以上就是Elementor底部欄位的功能介紹,大家有沒有更熟悉一點呢?
擔心一次說太多大家會消化不良,所以關於頁面設計以及Elementor其他強大的功能,我們就留到之後的EP2、EP3再來跟大家分享囉!
推薦文章

影片與清單設置:提升網站導流量
影音/Video/ Video Gallery/ Video Playlist 教學,常用於播放影片和影片清單,內容可以直觀地預覽不同效果的呈現與設定。了解如何使用這些工具提升網站的多媒體體驗,創造更好的用戶互動和參與度。立即訪問我們的詳細教學頁面,掌握所有影片播放和清單設定的技巧,讓您的網站更具吸引力和互動性!

圖庫與輪播功能完整教學 – 提升網站視覺效果
基本圖庫/ Gallery/ Loop Carousel/ Media Carousel / Slider 教學,常用於圖庫與輪播功能,內文可以直觀地預覽不同效果的呈現與設定。了解如何使用這些工具提升網站的視覺吸引力,創造更好的用戶體驗,立即訪問我們的詳細教學頁面,掌握所有技巧!
